

更新时间:2018/12/11 下午4:44:40
更新说明:更新代码样式出错的问题
更新时间:2018/12/3 下午5:18:33
更新说明:代码重新编写,解决了之前的ui显示问题,以及重写loading效果,代码更简洁
注意,调用js和css请使用lib文件下的代码
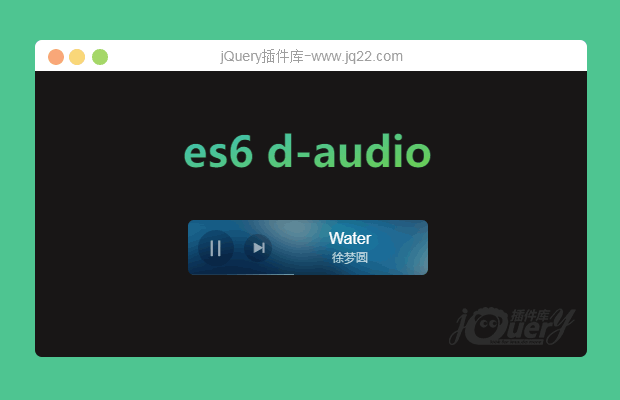
npm安装
npm install d-audio初始化
import dAudio from 'd-audio'
const d = new dAudio({
ele: '#d-audio',
src: '地址',
imageurl: '地址',
name: '音乐名字',
singer: '歌手名字',
next: function() {},
ended: function() {}
})或者直接引入lib / js,
lib / css 都是可以使用的
参数
// 音乐append的元素 ele: '#d-audio',
// 音乐封面 imageurl: 'http://xxxxxx/sunmmer.jpg',
// 音乐地址 src: '',
// 音乐名字 name: '',
// 音乐歌手 singer: '',
// 是否显示进度信息 showprogress: true,
// '' 就是默认状态, cricle则是初始化就是圆形且可以旋转 initstate: '',
// 是否循环 loop: false,
// 音乐播放结束事件,可设置播放下一首音乐 ended: () => {},
// 音乐下一曲的点击事件触发,需要配合checkAudio体现切歌的效果 next: () => {}实例话对象的方法
// 显示loading d.showLoading() // 隐藏loading d.hideLoading()
// 播放 d.play()
// 暂停 d.pause()
// 播放暂停 d.playPause()
// 切歌曲 播放下一首 音频地址,封面地址,名字,歌手 d.checkAudio(src, imageurl, name, singer)
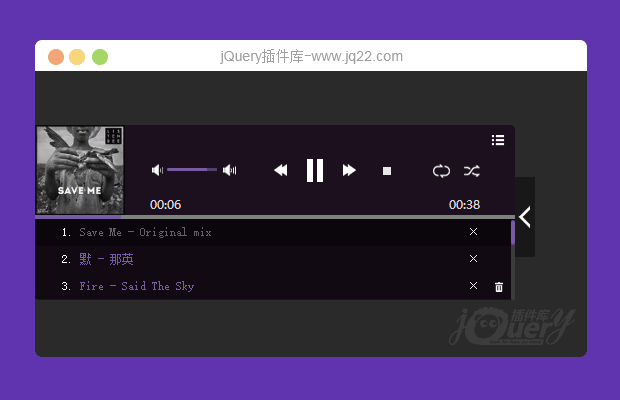
music
简洁的音乐播放器插件
插件参数
width:music宽度
height:music高度
hasBlur: 是否显示模糊效果
blur: 模糊效果的值
left:music left 的值
right:music right 的值
bottom: music bottom 的值
top: music top 的值
btnBackground:播放暂停按钮的背景色,不包括图标
iconColor:播放暂停按钮的图标颜色
hasSelect:是否可选择类型 (音乐的类型,在js中以静态数组的形式显示,可以的话从后台获取)
musicType:音乐类型 数组类型
hasAjax:是否是ajax请求数据,为false 则使用默认的source
source:音乐的数据信息 包括 name:名称,singer:歌手,url:音乐地址,img_url:封面地址
durationBg:canvas进度条的背景色
progressBg:canvas进度条当前状态的背景色方法
beforeMusicPlay:function(){} 在音乐播放之前触发 (首次加载的时候)
afterMusicLoading:function(){} 在音乐加载成功 可播放之前
musicChanged:function(ret){} 音乐切换之后,播放结束 或者点击下一首触发 返回值:index:音乐索引,data:所有的music数据,url:音乐地址
getMusicInfo:function(ret){} 获取所有音乐的信息
MC.music({
hasAjax:false,
musicChanged:function(ret){
var data = ret.data;
var index = ret.index;
var imageUrl = data[index].img_url;
var music_bg = document.getElementById('music-bg');
music_bg.style.background = 'url('+imageUrl+')no-repeat';
music_bg.style.backgroundSize = 'cover';
music_bg.style.backgroundPosition = 'center 30%';
}
});为了方便 我把我自己写的loading插件和music.js放在一起
MC.music的mc 可以在music.js倒数第二行更改你想要的名称

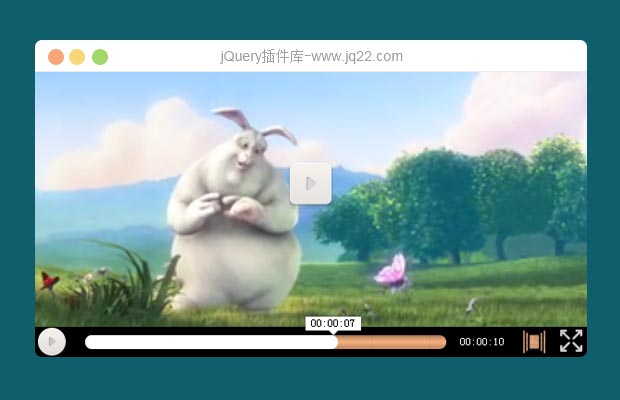
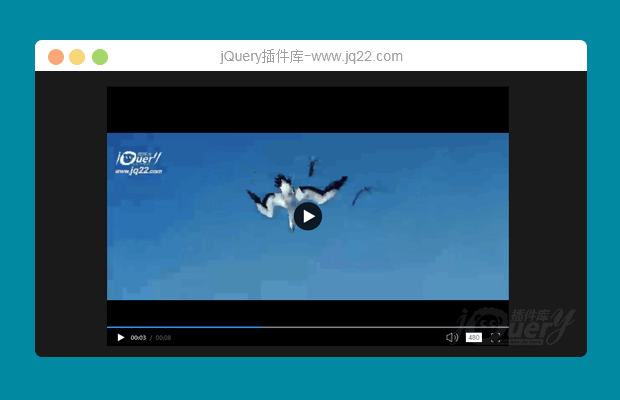
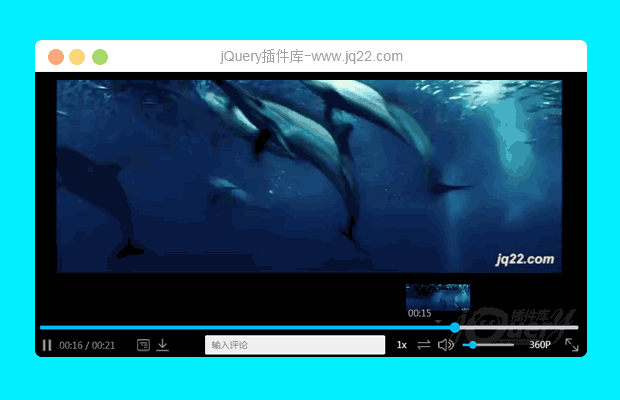
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
如果显示播放进度条的话改怎么改呢
-
你好 我想把这个循环作为标签写进表格的单元格中 每个对应的不同的URL url加载的资源是ftp的有账户和密码 用html的audio标签就是加载不出来ftp的资源 想知道你这个加载ftp的资源可以实现吗
回复
-
DW is not defined 下的demo正常 我添加进自己的项目就不行了
如何设置弹出的方向向左,而不是向右??
请问这个怎么弄成本地音乐啊
-
赞。要是能搜索音乐播放就完美了,不过也没关系,可以自己加
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔