相关插件-布局
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
??之? 0
2017/12/16 17:55:23
-
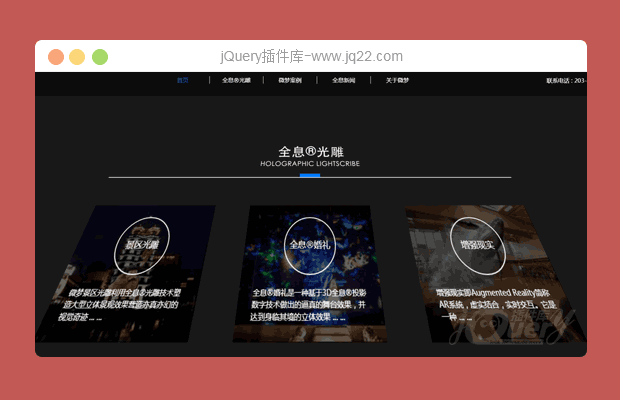
有一个bug,第二个页面“全息光雕”那里,如果鼠标不断地在2个模块移动,hover效果会在鼠标停止动作后,依旧不断地出现。你应该在hover效果起作用前没把上一个的动画给停了。
回复
Handsome 1
2017/11/19 8:53:48
建议resumeAnimate.js里的left和right改一下,第四幅画面就不会左右溢出了。
if ($(window).height() < 660) {
$(".qxxw .leftInfor").animate({
left: "-230px"
}, 400);
$(".qxxw .rightInfor").animate({
right: "-310px"
}, 400);
} else {
$(".qxxw .leftInfor").animate({
left: "1%"
}, 400);
$(".qxxw .rightInfor").animate({
right: "-5%"
}, 400);
}
回复
Uncle 0
2017/6/19 15:19:04
html5写出的东西确实好看,也很有创意,可惜很多网站考虑到IE的兼容,不得不放弃
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔