

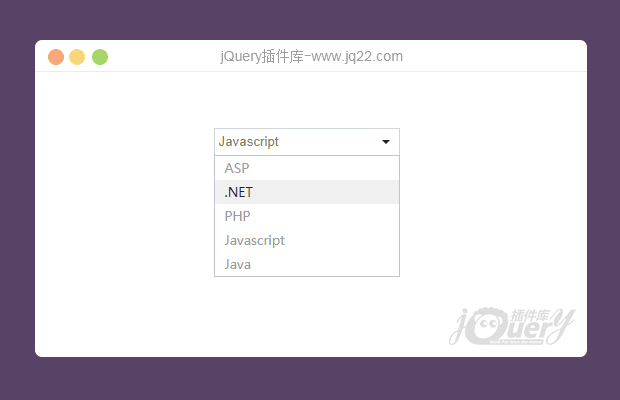
插件描述:jquery.down.js用于替代原生,可自定义down的样式,支持键盘事件
使用方法
1.HTML结构(带J_dropdown的会启用dropdown功能)
<div class="w-dropdown J_dropdown"> <input class="dropdown-sel" value="ASP" readonly="readonly"> <ul class="dropdown-option"> <li> <a href="javascript:;" selectid="1">ASP</a> </li> <li> <a href="javascript:;" selectid="2">.NET</a> </li> <li> <a href="javascript:;" selectid="3">PHP</a> </li> <li> <a href="javascript:;" selectid="4">Javascript</a> </li> <li> <a href="javascript:;" selectid="5">Java</a> </li> </ul> </div>
2. CSS根据自己的需要自定义
3. 引入所需JS文件
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="js/jquery.dropdown.js"></script>
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔