插件描述:jquery天猫左边导航CSS3效果,向下滚动导航折叠效果实现
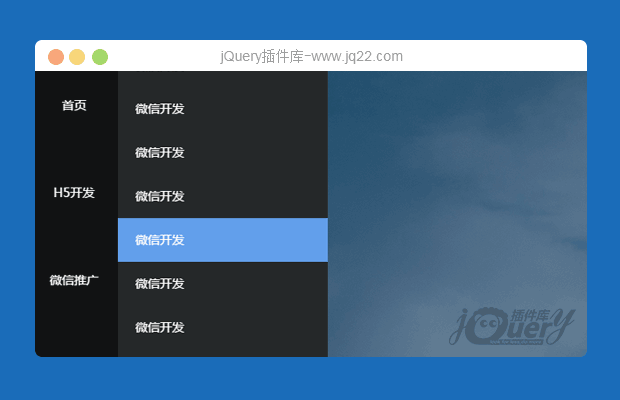
jquery天猫左边导航CSS3效果,向下滚动导航折叠效果实现
使用步骤
引用
<script type="text/javascript" src="js/jQuery.js"></script> <script type="text/javascript" src="js/jquery.tmailsider.js"></script>
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔