

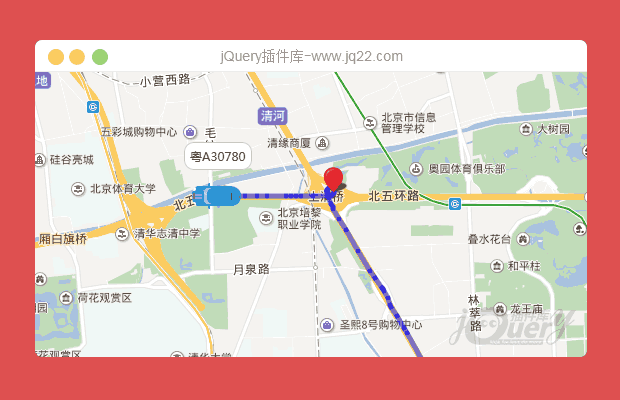
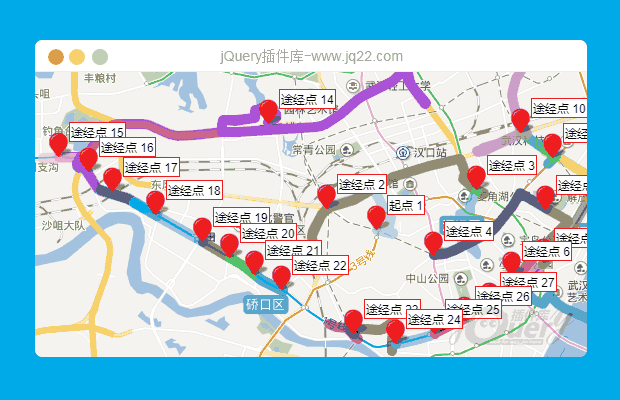
插件描述:百度地图途经点插件
使用方法
第一步:引入百度地图js
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=kovk2Y2wibGcppY6henRhs6NGT7v3TLb"></script>
第二步:引入插件js
<script type="text/javascript" src="baidu.js"></script>
第三步:调用插件js
<script type="text/javascript"> //传入json坐标数据 第一个为起点最后一个为终点 var arrayList = '["114.253477,30.606323","114.239104,30.611607","114.282295,30.616269","114.26997,30.599827","114.302111,30.611203","114.292221,30.594853","114.301438,30.598179","114.314598,30.61414","114.304034,30.624303","114.294943,30.630518","114.303998,30.667303","114.2856,30.668918","114.261167,30.646427","114.222504,30.632693","114.162137,30.624427","114.170546,30.62076","114.17766,30.615663","114.189949,30.610069","114.203388,30.603293","114.211293,30.599314","114.218335,30.595148","114.226312,30.59148","114.246866,30.580475","114.258867,30.577863","114.270222,30.58035","114.278773,30.583708","114.286032,30.587066","114.341798,30.572624"]'; //显示轨迹 showPoly(arrayList); </script>
PREVIOUS:
NEXT:
相关插件-地图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔