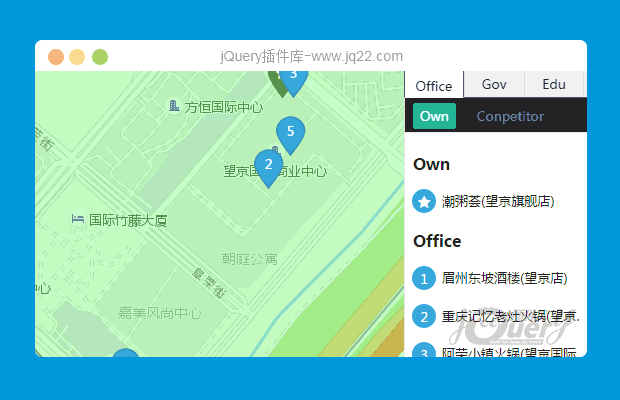
插件描述:百度地图自定义环形菜单,ie8下也可以,只不过是方的。
更新时间:2017-7-20 20:11:47
更新说明:过修复实例化多个地图后,缩放地图,菜单位置错位
使用方法
1.引入脚本
<script src="http://api.map.baidu.com/api?v=2.0&ak=A1LU7iHS0avqQwPLAxbhKn0UYSQCuRVH"></script> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.mapPieMenu.min.js"></script>
2.实例化插件
new MapPieMenu({
id: "container3", // 地图容器id
centerPoint: { // 地图中心点经纬度
lng: 116.405562,
lat: 39.907851
},
points: [{ // 标注点经纬度---isOpen(是否开启菜单,默认false)
lng: 116.415372,
lat: 39.917619
},
{
lng: 116.395681,
lat: 39.898635
},
{
lng: 116.38253,
lat: 39.908709
},
{
lng: 116.429709,
lat: 39.910176
},
{
lng: 116.414509,
lat: 39.902676,
isOpen: true
},
{
lng: 116.392842,
lat: 39.919141
}
],
menus: [{ // 子菜单项
id: 1, // id唯一标识
icon: "img/1.png", // 图片地址
title: "目标", // 提示文字
href: "http://www.baidu.com", // 跳转地址
target: "_blank", // 新窗口跳转,默认_self当前页面跳转
cb: function(ele, data) { // 回调函数
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
},
{
id: 2,
icon: "img/2.png",
title: "购物车",
cb: function(ele, data) {
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
},
{
id: 3,
icon: "img/3.png",
title: "主页",
cb: function(ele, data) {
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
},
{
id: 4,
icon: "img/4.png",
title: "VIP",
cb: function(ele, data) {
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
},
{
id: 5,
icon: "img/5.png",
title: "钱包",
cb: function(ele, data) {
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
},
{
id: 6,
icon: "img/6.png",
title: "安全中心",
cb: function(ele, data) {
alert("id:" + data.id + ", lng:" + data.point.lng + ", lat:" + data.point.lat);
}
}
],
type: "semicircle", // 菜单类型(默认圆形--circle,半圆--semicircle)
radius: 90, // 菜单半径
width: 32, // 子菜单width
icon: { // 标注点图标设置
url: "img/marker.png",
width: 32,
height: 44
},
zoom: true, // 是否开启鼠标滚轮缩放。默认false
close: false, // 点击子菜单后是否关闭菜单,默认true
border: "2px dashed blue", // 菜单border
level: 15, // 地图级别,默认15
Maptype: ["地图", "卫星", "三维"], // 地图类型,默认不显示
time: 400, // 子菜单动画时间,默认400ms
bgColor: "#fff" // 子菜单背景颜色,默认白色
});
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
灿如夏花a静如秋叶 0
2018/10/17 17:38:06
-
怎么清除地图上已经撒上的marker点呢?
喔咿喔 咿喔咿喔 0
2018/9/13 19:12:15
-
问一个很傻逼的问题别打我(后端 来搞前端 心累) 这个如果想 多批次生产标注怎么搞。。
犯二光线biu( ?????)っ 0
2017/11/28 19:57:53
请问这个绘制
<span class="BMap_Marker" unselectable="on" style="position: absolute; padding: 0px; margin: 0px; border: 0px; width: 0px; height: 0px; left: 261px; top: 445px; z-index: -7979726;"> <div style="position: absolute; margin: 0px; padding: 0px; width: 32px; height: 44px; overflow: hidden;"> <img src="img/marker.png" style="display: block; border:none;margin-left:0px; margin-top:0px; "> </div> </span>
这段的代码在哪里哈。因为我想实现,该图片的显示和隐藏。但是一直获取不到该元素
泡??斌メ 0
2017/7/20 18:59:12
你这只能固定比例有效,放大或缩小一下就不行了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔