

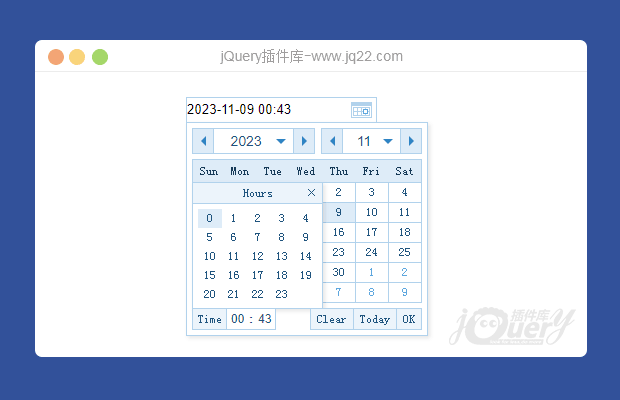
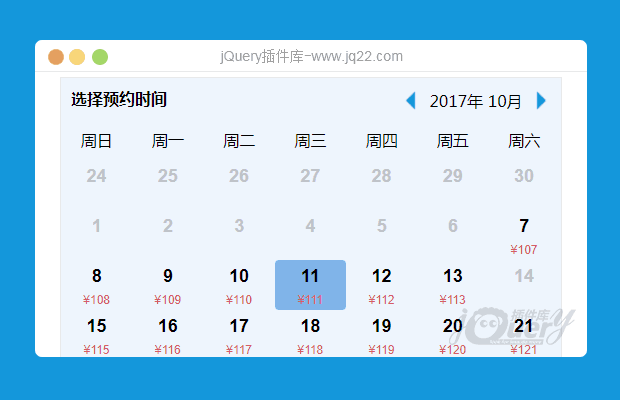
插件描述:起始结束时间,可插入数据
使用方法
html结构
<div class="calendar-box demo-box"></div>
js代码
$('.calendar-box').calendar({
ele : '.demo-box', //依附
title : '选择预约时间',
// beginDate : '2017-10-07',
// endDate : '2017-12-04',
data : [
{date:'2017-10-07',data:'107'},
{date:'2017-10-08',data:'108'},
{date:'2017-10-09',data:'109'},
{date:'2017-10-10',data:'110'},
{date:'2017-10-11',data:'111'},
{date:'2017-10-12',data:'112'},
{date:'2017-10-13',data:'113'},
.........
]
});获取值日期以及数据:
$('.calendar-box').calendarGetActive();
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(108)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
自导自演 0
2019/10/30 17:42:08
-
他这个有bug,跨月的在同一个页面,不能正常显示,不过,手改他的代码,现在可以了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔