

隐藏模态窗口技术是一种很好的解决方案,用于处理不是特有必要出现在网页上的界面元素。社交网络可以使用模态窗口传达私人讯息以及只针对会员才能看到的表单。在博客和杂志网站也适用于与主网站分开的作者登陆页面,模态窗口比在JavaScript中创建新窗口更容易,因为使用HTML标记显示,所有的东西能都呈现在同一个窗口中。
我将演示如何利用jQuery插件leanModal建立一个常规模态窗口。如果你有MIT general license,那么这个插件是完全开源和免费的,我很喜欢这个插件,用起来相当方便,还能自行添加CSS,达到自定义的效果。
使用步骤
首先创建两个命名为“index.html”和“style.css”的文件,在同一个目录中,创建另一个文件夹命名为/js/,包含进刚才两个文件。第一个是微型jQuery库,第二个是leanModal插件,命名为jquery.leanModal.min.js。
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>Modal Login Window Demo</title> <link rel="shortcut icon" href="http://designshack.net/favicon.ico"> <link rel="icon" href="http://designshack.net/favicon.ico"> <link rel="stylesheet" type="text/css" media="all" href="style.css"> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/jquery.leanModal.min.js"></script> <!-- jQuery plugin leanModal under MIT License http://leanmodal.finelysliced.com.au/ --> </head>
可喜的是我们不需要再包含任何默认CSS样式表了,因为leanModal插件只提供了非常基本的JS功能,一切都被精简下来,只剩光秃秃的模板。然而我们需要复制CSS板块来实现黑暗覆盖效果。下面是我从插件网站复制下来的用在默认样式表中的代码。
#lean_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
background: #000;
display: none;
}覆盖区域将在页面顶部以100%的高度和宽度出现,jQuery锁定目标模态div,出现在HTML最前面。需要注意的是,我的body内容相当空,唯一重要的元素是用于显示模态窗口的切换按钮。我们来看看HTML表单#loginmodal div编码段。
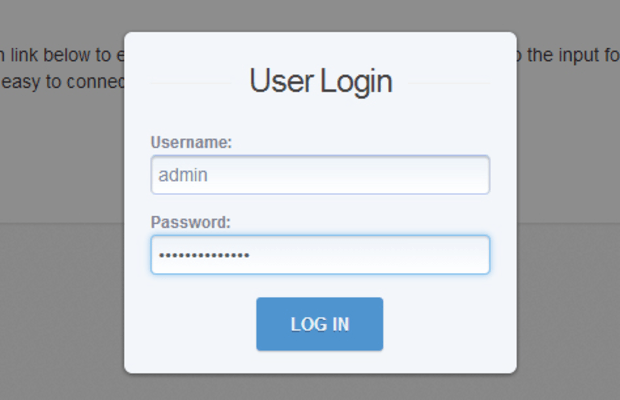
<div id="loginmodal" style="display:none;"> <h1>User Login</h1> <form id="loginform" name="loginform" method="post" action="index.html"> <label for="username">Username:</label> <input type="text" name="username" id="username" class="txtfield" tabindex="1"> <label for="password">Password:</label> <input type="password" name="password" id="password" class="txtfield" tabindex="2"> <div class="center"><input type="submit" name="loginbtn" id="loginbtn" class="flatbtn-blu hidemodal" value="Log In" tabindex="3"></div> </form> </div>
注意,我已经包括:none; 作为一个单一的内联CSS属性。我们需要强制这个div没有显示,然后leanModal()可以使其在页面褪色,并显示为一个板块元素。我使用的是非常简单的类似CSS checkout form,浅蓝色的设计匹配较暗的阴影覆盖,加上输入字段上,我们可以利用CSS3过渡效果。另一个重要的页面元素是“提交”按钮。因为这种形式将不发送任何数据到服务器,当用户提交的时候,我们只是想隐藏模态窗口。我添加了类.hidemodal,可以设置内部jQuery方法。它将停止默认表单提交这个模态窗口,并显示为一个纯粹美观的效果。
CSS布局风格
我的CSS文件包含了所有需要的典型页面重置,以及一些排版和按钮样式。中心的登陆模态窗口包含一个新的按钮样式,模仿的是其他平面设计。但其实没有太多独特的CSS属性需要进一步解释,你应该能够构建自己的模态窗口样式。
/** page structure **/
#w {
display: block;
width: 750px;
margin: 0 auto;
padding-top: 30px;
}
#content {
display: block;
width: 100%;
background: #fff;
padding: 25px 20px;
padding-bottom: 35px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
/** custom login button **/
.flatbtn-blu {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
outline: 0;
border: 0;
color: #edf4f9;
text-decoration: none;
background-color: #4f94cf;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
font-size: 1.3em;
font-weight: bold;
padding: 12px 26px 12px 26px;
line-height: normal;
text-align: center;
vertical-align: middle;
cursor: pointer;
text-transform: uppercase;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.flatbtn-blu:hover {
color: #fff;
background-color: #519dde;
}
.flatbtn-blu:active {
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow:inset 0 1px 5px rgba(0, 0, 0, 0.1);
}我认为需要掌握的关键要素是叠加效应和模态窗口的容器,我把这些移动到样式表的底部了,与其他所有的模态窗口属性分为一组。并限制了模态窗口宽度为300px,因为这个示例只能有2个输入。但是请记住,leanModal不会强迫任何默认样式到你的窗口,所以你可以100%的自主设计。
/** modal window styles **/
#lean_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
background: #000;
display: none;
}
#loginmodal {
width: 300px;
padding: 15px 20px;
background: #f3f6fa;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.5);
}
#loginform { /* no default styles */ }
#loginform label { display: block; font-size: 1.1em; font-weight: bold; color: #7c8291; margin-bottom: 3px; }
.txtfield {
display: block;
width: 100%;
padding: 6px 5px;
margin-bottom: 15px;
font-family: 'Helvetica Neue', Helvetica, Verdana, sans-serif;
color: #7988a3;
font-size: 1.4em;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.8);
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#edf3f9), to(#fff));
background-image: -webkit-linear-gradient(top, #edf3f9, #fff);
background-image: -moz-linear-gradient(top, #edf3f9, #fff);
background-image: -ms-linear-gradient(top, #edf3f9, #fff);
background-image: -o-linear-gradient(top, #edf3f9, #fff);
background-image: linear-gradient(top, #edf3f9, #fff);
border: 1px solid;
border-color: #abbce8 #c3cae0 #b9c8ef;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.4);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.4);
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
transition: all 0.25s linear;
}
.txtfield:focus {
outline: none;
color: #525864;
border-color: #84c0ee;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.15), 0 0 7px #96c7ec;
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.15), 0 0 7px #96c7ec;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.15), 0 0 7px #96c7ec;
}每个文本字段的边框和框阴影都有过渡动画效果,在两个输入之间文字的颜色也将消失。我选择了淡蓝色的配色方案和与输入字段匹配的按钮效果。还有许多其他提供前缀CSS3属性,所以这种形式更适合于新的渲染引擎。但它只能在主流浏览器上正确的显示与渲染。
jQuery模态效果
不幸运的是我们无法通过点击事件靠着CSS3来实现隐藏/显示不同的窗口,而且毫无可能性。通过shadowbox效果,就更容易在JavaScript中达到模态窗口效果。幸好leanModal插件只需要一行JS就能激活,我把以下代码块放在结束用的</body>标签之前了。
$(function(){
$('#loginform').submit(function(e){
return false;
});第一小段代码块的作用是用户按下“登陆”,就尝试提交表单。我们使用JavaScript关键字返回false来停止事件。你可以在Stack Overflow上阅读更多有关此方法的文章。最后一行是我们非常需要的模态窗口工作代码。
$('#modaltrigger').leanModal({ top: 110, overlay: 0.45, closeButton: ".hidemodal" });
});如果我们不自定义任何参数,$(‘#modaltrigger’).leanModal()也能很好的运行。不过在演示中我展示了3个可选变量你可以适用于函数中。首先设置窗口顶部的偏移值,然后背景透明度级别标记在0.0-1.0之间。最后附加一个新的jQuery选择器来关闭按钮。这可以是一个类或ID,或某些组合,包括HTML属性选择器。在我的示例中,补充到登陆按钮都使用的是相同的类.hidemodal,如此一来,每次按下“提交”按钮,模态窗口就会隐藏起来。
为了使表单实际生效,你需要从按钮中删除这个类,以及删除leanModal()函数之前的JavaScript代码块。结果是将用户重定向到一个新的页面。你可以多多运用不同的方法,检验模态呈现的最好方式是哪一种。
结语
模态窗口效果可以用在更多的情况下,不仅仅是登录表单。你需要考虑各种UI元素的网页,并考虑哪些元素在自己的窗口中可能更有用。这涉及到特殊形式或更长的详细内容,可能不是每个人都喜欢。请大家看看我的在线示例演示,看看我们如何能够使用标准的HTML块实现这个leanModal jQuery效果。任何人对于CSS有一些基本的了解就不难理解我的默认样式设计。此功能有这么多的用途,其中不乏想象力。但我真的希望这些示例教程代码可能会给开发者提供标准模板,以节省时间。
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
谢谢LZ分享,另:如果你想修改动画的快慢,可以在leanModal的JS文件中搜索“fade”找到弹出框和黑色背景的fadein,fadeout参数,修改它们的值就可以了,弹出框在消失的时候是默认直接修改CSS(display:none),可以自己改成fadeOut
回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔