

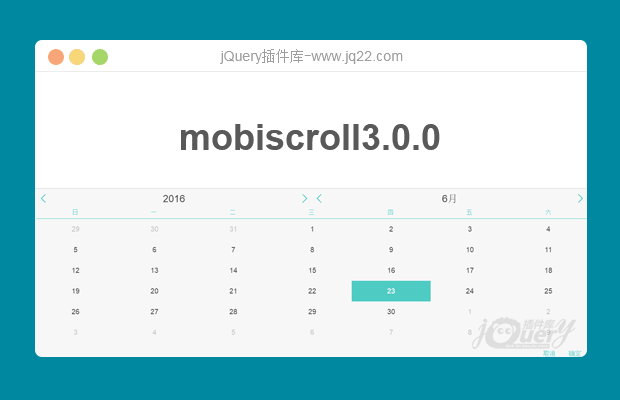
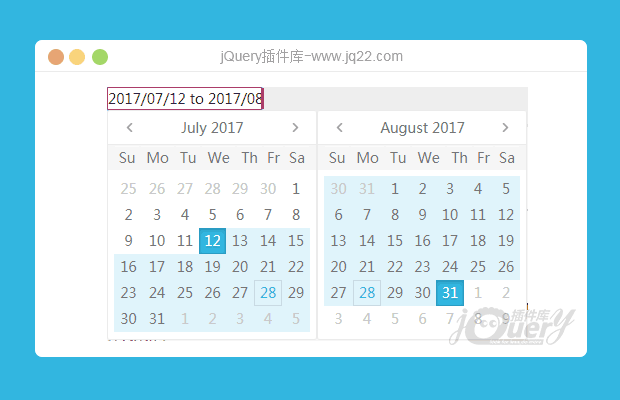
插件描述:jQuery多功能日期插件asDatepicker,超强功能,扩展性极强,可以自定义语言,可设置日期返回,可设置日期选择器数量,支持手机等移动设备浏览。
asDatepicker
显示日期选取器的jquery插件。
入门
下载生产版本或开发版本。
在您的网页中:
<script src="jquery.js"></script> <script src="dist/jquery-asDatepicker.min.js"></script>
html
<input type="text" id="calendar">
js
$(document).ready(function(){
$("#calendar").asDatepicker();
});要使用其它方法,请参考演示文件里面有详细的aip。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Hello World 0
2019/8/20 15:01:04
如何设置输入框初始的值
$("#calendar3").asDatepicker({
mode: 'multiple',
multipleSize:100,
outputFormat: 'yyyy-mm-dd'
});
Hello World1
2019/8/20 18:10:34
改了一段_initDate的源码搞定了
var date = this.options.date === 'today' ? new Date() : this._parseDate(this.options.date, this.format);
this._date = {};
this._date.currentDate = [new Date(date)];
if (this.mode === 'multiple') {
var arr = [];
if (this.options.date !== 'today') {
arr = this.options.date.split(',');
for (var i = 0; i < arr.length; i++) {
arr.splice(i, 1, new Date(arr[i]).setHours(0, 0, 0, 0))
}
}
this._date.selectedDate = arr;
this._date.focusDate = new Date(date);
this._date.focusDate.setHours(0, 0, 0, 0);
} else {
this._date.selectedDate = [new Date(date)];
this._date.focusDate = [new Date(date)];
}
Hello World 0
2019/8/19 11:06:58
-
设置mode: 'multiple'后最多只能选择5个吗,能不能无限制
技术-熊鹰 0
2018/12/21 16:25:47
-
如何设置初始值?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔