

插件描述:以多标签页载入页面的功能插件bTabs,可让Bootstrap的UI界面变成类似EXT,EasyUI之类的操作模式
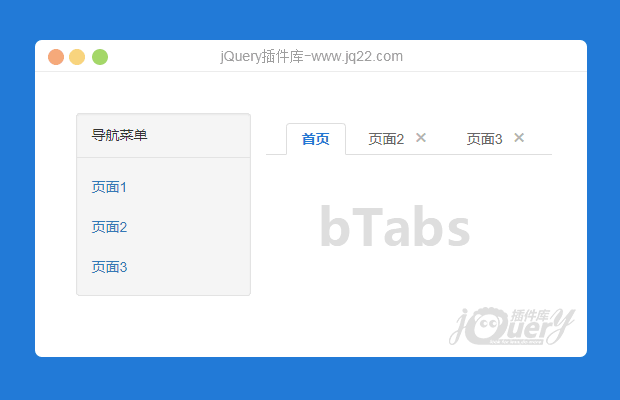
bTabs
以多标签页载入页面的功能插件,可让Bootstrap的UI界面变成类似EXT,EasyUI之类的操作模式.。
主要特性jQuery插件支持Bootstrap2、3的UI环境以多标签页载入页面的功能插件,可让Bootstrap的UI界面变成类似EXT,EasyUI之类的操作模式多标签页之类都拥有独立的上下文,不会互相干扰快速使用皮肤浏览器支持IE8+,chrome,firefox使用入门、文档、实例
使用介绍
资源导入 在网页上引用css样式、js脚本等文件
<link rel="stylesheet" href="b.tabs.css" type="text/css"> <!-- 插件核心脚本 --> <script type="text/javascript" src="b.tabs.js" >< /script>
HTML代码
<!-- 菜单导航,非必须,具体使用时更换为具体的管件 -->
<div class="span2">
<div class="well menuSideBar" style="padding: 8px 0px;">
<ul class="nav nav-list" id="menuSideBar">
<li class="nav-header">导航菜单</li>
<li class="divider"></li>
<li mid="tab1" funurl="${webroot}demo/manage/tabsPage1"><a tabindex="-1" href="javascript:void(0);">页面1</a></li>
<li mid="tab2" funurl="${webroot}demo/manage/tabsPage2"><a tabindex="-1" href="javascript:void(0);">页面2</a></li>
<li mid="tab3" funurl="${webroot}demo/manage/tabsPage3"><a tabindex="-1" href="javascript:void(0);">页面3</a></li>
</ul>
</div>
</div>
<!-- 标签页区域 -->
<div class="span10" id="mainFrameTabs">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<!-- 设置默认的首页标签页,设置noclose样式,则不会被关闭 -->
<li role="presentation" class="active noclose"><a href="#bTabs_navTabsMainPage" data-toggle="tab">首页</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- 默认标签页(首页)的内容区域 -->
<div class="tab-pane active" id="bTabs_navTabsMainPage">
<div class="page-header">
<h2 style="font-size: 31.5px;text-align: center;font-weight: normal;">欢迎使用</h2>
</div>
<div style="text-align: center;font-size: 20px;line-height: 20px;">
Welcome to use bTabs plugin!
</div>
</div>
</div>
</div>Javascript初始化插件代码
//导航区域项目点击增加标签页处理
//仅演示功能
$('a',$('#menuSideBar')).on('click', function(e) {
e.stopPropagation();
var li = $(this).closest('li');
var menuId = $(li).attr('mid');
var url = $(li).attr('funurl');
var title = $(this).text();
//校验登录是否超时,通常使用ajax访问服务端测试登录是否超时
//若页面端已有超时自动跳转的处理,则不需要设置该回调
var checkLogin = function(){
....
};
$('#mainFrameTabs').bTabsAdd(menuId,title,url,checkLogin);
});
//插件的初始化
$('#mainFrameTabs').bTabs({
//登录界面URL,用于登录超时后的跳转
'loginUrl' : 'http://xxx.com/login',
//用于初始化主框架的宽度高度等,另外会在窗口尺寸发生改变的时候,也自动进行调整
'resize' : function(){
//这里只是个样例,具体的情况需要计算
$('#mainFrameTabs').height(100);
}
});
PREVIOUS:
NEXT:
相关插件-Tabs,标签
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ololo 0
2018/9/10 7:05:16
-
在html页面中<div>等标签中的class在b.tabs.css样式中都不存在。
蒹葭苍苍ギ 1
2018/8/13 18:11:20
-
openTabs.push(tabId) 这行有BUG。
因为一开始this.openTabs为空,当openTabs = new Array()之后,openTabs 的引用改变了,不再是this.openTabs。这会导致后面的push(tabId),添加不到this.openTabs中。所以,"else openTabs = new Array(); "这行代码需要删掉,并且后面直接对this.openTabs进行push,即"this.openTabs.push(tabId)" 回复
一只特例独行的猪 0
2018/3/16 14:02:17
-
为啥在IE11中的tab标签的X会换行
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔