

插件描述:今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
请注意:当前插件只支持以下浏览器. />
/>
在大多数情况下,是一个简单的导航的HTML :
<nav class="cl-effect-13"> <a href="#">Beleaguer</a> <a href="#">Lassitude</a> <a href="#">Murmurous</a> <a href="#">Palimpsest</a> <a href="#">Assemblage</a> </nav>
但对于一些特殊的效果,我们可能会使用数据属css连结文字:
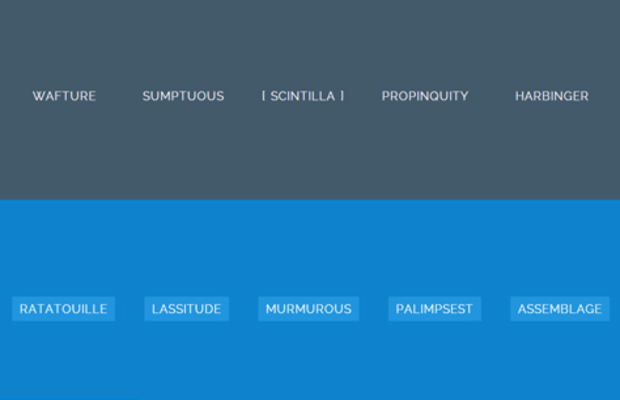
<nav class="cl-effect-11"> <a href="#" data-hover="Desultory">Desultory</a> <a href="#" data-hover="Sumptuous">Sumptuous</a> <a href="#" data-hover="Scintilla">Scintilla</a> <a href="#" data-hover="Propinquity">Propinquity</a> <a href="#" data-hover="Harbinger">Harbinger</a> </nav>
我们也可能在某些情况下,使用范围,因为我们要添加的角度对每个项目或实现另一个效果。
<nav class="cl-effect-10"> <a href="#" data-hover="Seraglio"><span>Seraglio</span></a> <a href="#" data-hover="Sumptuous"><span>Sumptuous</span></a> <a href="#" data-hover="Scintilla"><span>Scintilla</span></a> <a href="#" data-hover="Palimpsest"><span>Palimpsest</span></a> <a href="#" data-hover="Assemblage"><span>Assemblage</span></a> </nav>
例如,下面的样式。伪元素之上,实际的链接文本和悬停定位,我们将缩减下来,并使其淡出(第二个html块结构),使伪元素消失:
/* Effect 15: scale down, reveal */
.cl-effect-15 a {
color: rgba(0,0,0,0.2);
font-weight: 700;
text-shadow: none;
}
.cl-effect-15 a::before {
color: #fff;
content: attr(data-hover);
position: absolute;
transition: transform 0.3s, opacity 0.3s;
}
.cl-effect-15 a:hover::before,
.cl-effect-15 a:focus::before {
transform: scale(0.9);
opacity: 0;
}我们希望这个集合给你一些灵感,创造一些不错的效果。
请注意,IE10不支持变换风格:transform-style: preserve-3d属性,用于在一些例子。由于我们无法测试尚未使用Modernizr的,你可以尝试使用建议的解决方案之一,用于检测IE10。
PREVIOUS:
NEXT:
相关插件-动画效果

简单实用的jQuery和CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backfacevisibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。
动画效果
讨论这个项目(0)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
插件王子 0
2013/10/8 9:30:00
-
楼上很认真,没错,主要是IE9本身对html5的支持就不是很好。用EdgeAnimate作一些html5动画时你就会发现ie9下都是无发显示的。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔