

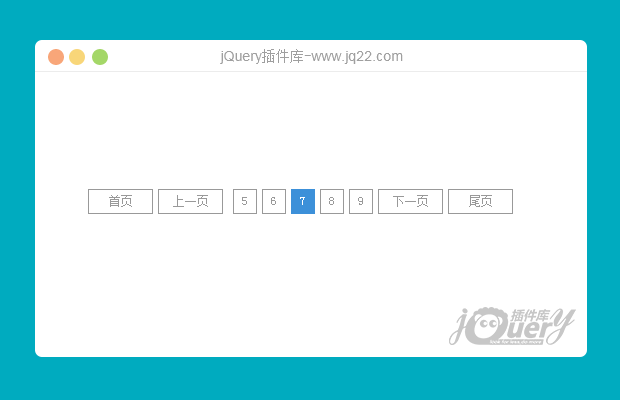
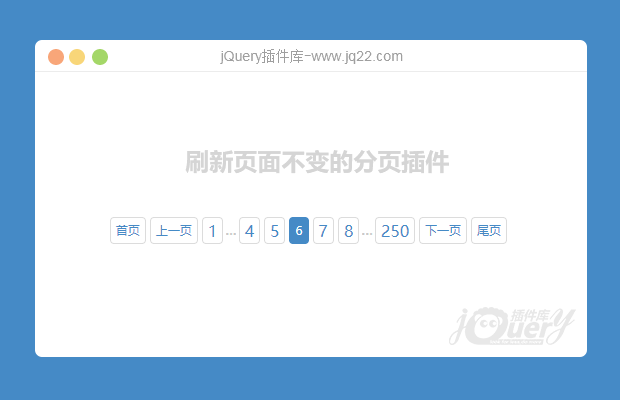
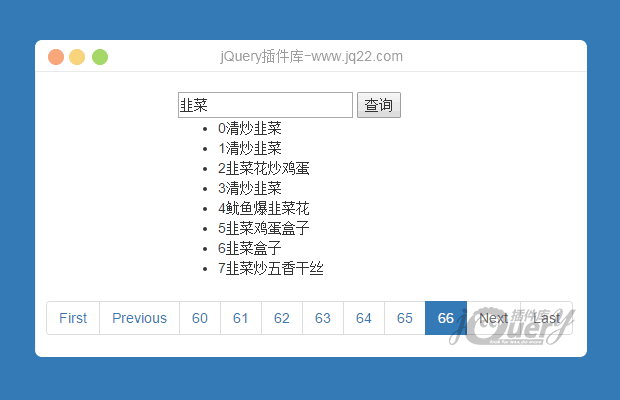
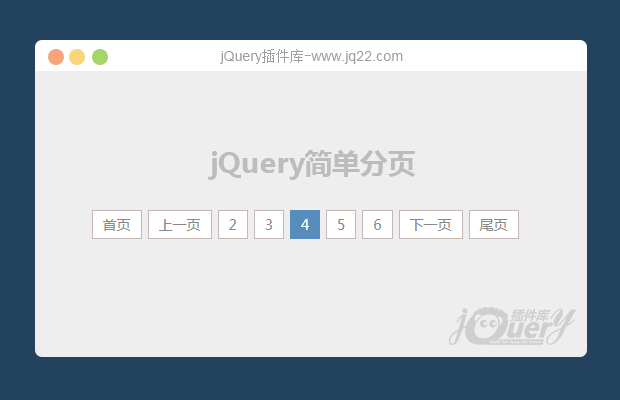
插件描述:jQuery简单分页,代码少使用简单。
更新时间:2017/9/19 下午1:35:49
更新说明:调整兼容性,兼容ie6、ie8
更新时间:2017-9-1 16:27:11
更新说明:修复setPage方法
更新时间:2017/8/16 下午10:07:56
更新说明:修复回调函数多次执行
更新时间:2017-8-16 11:00:41
更新说明:修复二次调用插件总页数为1时的BUG
新增:
1. 获取当前页数和总页数
$("#pagination3").pagination("getPage");// 获取当前页数和总页数2. 设置当前页数和总页数
$("#pagination3").pagination("setPage", 1, 10);// 参数2:当前页数,参数3:总页数3. 插件配置参数当前页数(currentPage)和总页数(totalPage)都是Number类型
使用方法
1.引入样式和脚本
<link rel="stylesheet" href="css/jquery.pagination.css" /> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="js/jquery.pagination.min.js"></script>
2.调用插件
$("#pagination3").pagination({
currentPage: 4,// 当前页数
totalPage: 16,// 总页数
isShow: true,// 是否显示首尾页
count: 7,// 显示个数
homePageText: "首页",// 首页文本
endPageText: "尾页",// 尾页文本
prevPageText: "上一页",// 上一页文本
nextPageText: "下一页",// 下一页文本
callback: function(current) {
// 回调,current(当前页数)
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(124)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
黄俊杰 0
2020/9/3 16:07:49
直接报这个错是怎么回事?
Uncaught TypeError: this.ele.off is not a function at n.eventBind (jquery.pagination.min.js:42) at n.init (jquery.pagination.min.js:18) at new n (jquery.pagination.min.js:14) at init.t.fn.pagination (jquery.pagination.min.js:49) at HTMLDocument.<anonymous> (test:27) at Function.ready (jquery1.42.min.js:26) at HTMLDocument.L (jquery1.42.min.js:33)
xuchao520 0
2019/6/3 10:42:55
Uncaught SyntaxError: Unexpected identifier
Uncaught TypeError: $(...).pagination is not a function
谷歌报错
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔