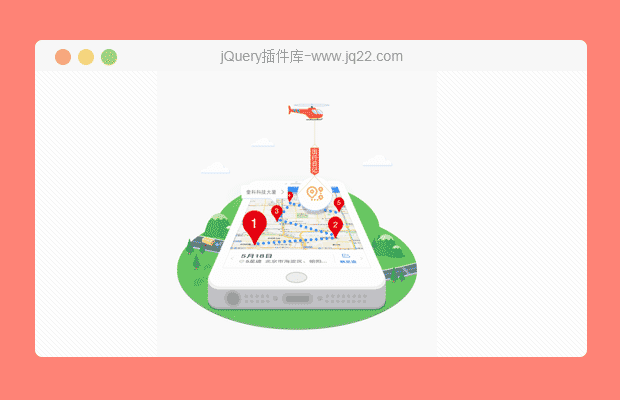
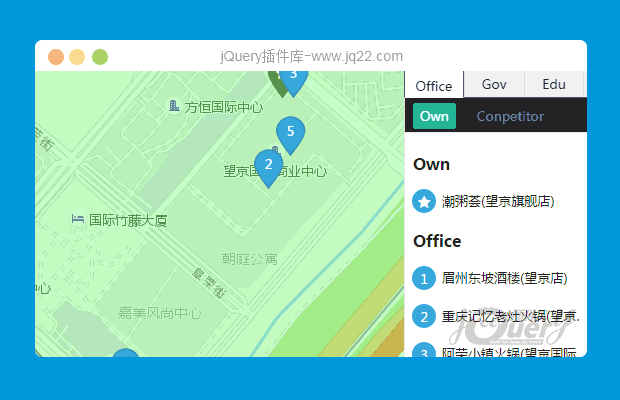
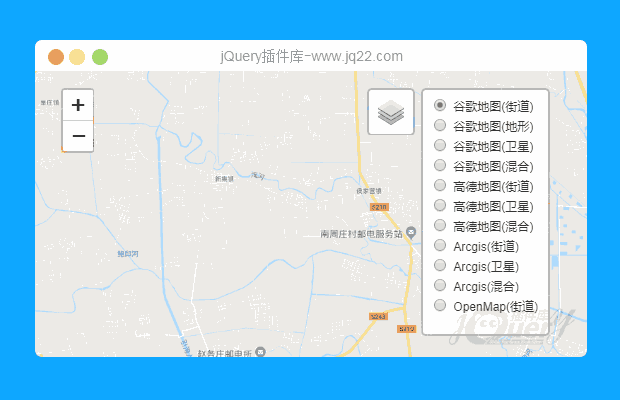
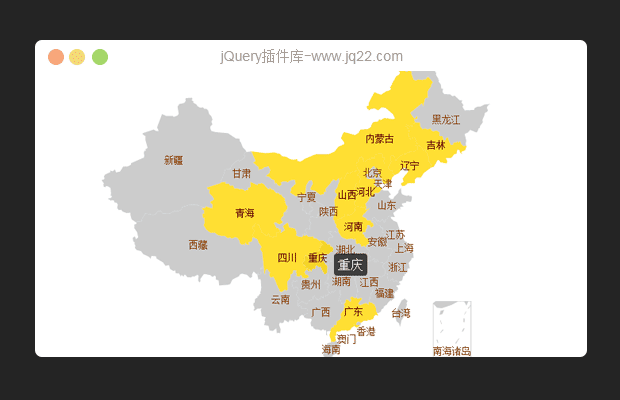
插件描述:jquery百度地图全景图
注:查看全景图需要开启浏览器flash,且在服务器端查看
开启后刷新页面即可查看全景图,下面是开启方法的链接
http://jingyan.baidu.com/article/e75aca8568cd6d142fdac678.html
使用方法
1.引入脚本
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="http://api.map.baidu.com/api?v=2.0&ak=A1LU7iHS0avqQwPLAxbhKn0UYSQCuRVH"></script> <script src="js/jquery.baiduMap.min.js"></script>
2.实例化
var map = new BaiduMap({
id: "container3",
level: 16, // 选填--地图级别--(默认15)
zoom: true, // 选填--是否启用鼠标滚轮缩放功能--(默认false)
type: ["地图", "卫星", "三维"], // 选填--显示地图类型--(默认不显示)
width: 320, // 选填--信息窗口width--(默认自动调整)
height: 70, // 选填--信息窗口height--(默认自动调整)
titleClass: "title",
contentClass: "content",
showPanorama: true, // 是否显示全景控件(默认false)
showMarkPanorama: true, // 是否显示标注点全景图(默认false)
showLabel: false, // 是否显示文本标注(默认false)
mapStyle: "normal", // 默认normal,可选dark,light
icon: { // 选填--自定义icon图标
url: "img/marker2.png",
width: 34,
height: 94
},
centerPoint: { // 中心点经纬度
lng: 118.106586,
lat: 24.467207
},
index: 3, // 开启对应的信息窗口,默认-1不开启
animate: true, // 是否开启坠落动画,默认false
points: points, // 标注点--id(唯一标识)
callback: function(id) { // 点击标注点回调
$(".list").find("li").eq(id - 1).addClass("active").siblings().removeClass("active");
}
});3.说明
map.getPosition(id)// 获取位置信息,不传id获取当前开启信息窗口位置信息,传入id获取指定位置信息(id--标注点唯一标识);
map.openInfoWindow(id)// 开启指定位置信息窗口(id必须)
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(43)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
~徊?彦の??ゃㄌ 0
2021/3/24 15:46:03
-
报错啊:getscript?v=2.0&ak=A1LU7iHS0avqQwPLAxbhKn0UYSQCuRVH&services=&t=20210225162129:1 Uncaught TypeError: map.Ka is not a function
赖雅琪 0
2018/9/10 11:29:43
大神 你这个 刚好符合我现在写的一个页面的需求 但是 差最后一步就是 给每个标注信息框里面再加上一个 到这里去的 点击就直接跳到地图的导航功能 api里面是这种
searchTypes :[ BMAPLIB_TAB_SEARCH, //周边检索 BMAPLIB_TAB_TO_HERE, //到这里去 BMAPLIB_TAB_FROM_HERE //从这里出发 ]
你那个源码不太看得懂 实在不知道怎么加 很急 求助大神
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔