

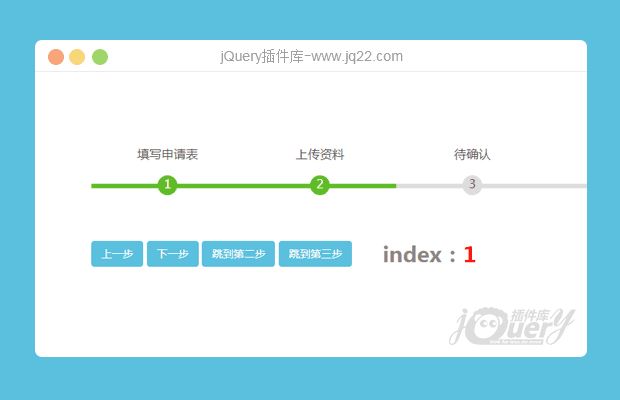
插件描述:jQuery上一步、下一步,分步步骤
使用方法
1.引入样式和脚本
<link rel="stylesheet" type="text/css" href="css/jquery.step.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.step.min.js"></script>
2.初始化插件
var $step = $("#step");
$step.step({
index: 0,
time: 500,
title: ["填写申请表", "上传资料", "待确认", "已确认", "预约完成"]
});3.方法
$step.getIndex();// 获取当前的index $step.prevStep();// 上一步 $step.nextStep();// 下一步 $step.toStep(index);// 跳到指定步骤
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
422835426 0
2020/2/11 19:51:56
-
怎么在每步里面放内容啊
Shylock0
2020/6/24 16:25:39
<div id="wizard"> <h1>第一步</h1> <div class="step-content"> <div class="text-center m-t-md"> <h2>第一步</h2> 这是第一步的内容 </div> </div> <h1>第二步</h1> <div class="step-content"> <div class="text-center m-t-md"> <h2>第二步</h2> 这是第二步的内容 </div> </div> <h1>第三步</h1> <div class="step-content"> <div class="text-center m-t-md"> <h2>第三步</h2> 这是第三步的内容 </div> </div> </div>
终极之旅 0
2018/1/26 17:56:39
这个并不支持IE6、7,在IE8中圆角效果消失
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔