

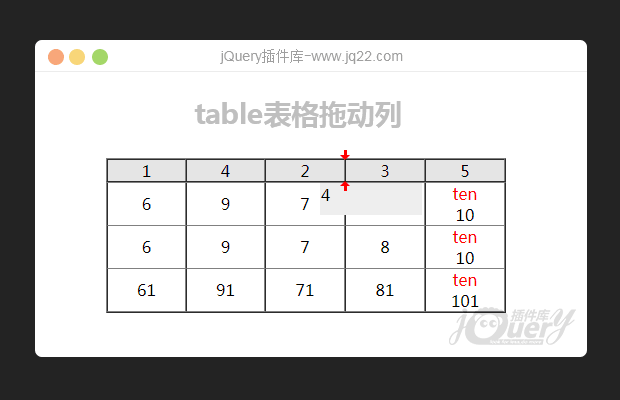
插件描述:可以随意改变列的位置,任意拖动列
直接使用jQuery和table写的
使用方法:
直接引入drag.js和jQuery即可。
说明:1、headTable是表头,便于控制拖拽,而且可以用来固定表头;
2、mainTable是表格内容部分,里面的东西可以自定义,可以动态加载
PREVIOUS:
NEXT:
相关插件-拖和放,筛选及排序
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔