注:请在移动端查看最佳效果,PC端需要自行调整,展示效果一般
更新时间:2018/1/25 上午10:28:35
新增 urlProperty 参数,来指定data属性值指向自定义url*
urlProperty:'src',//指定data属性 data-src 预览图会取该值作为数据,默认为false 取图片src属性
更新时间:2017/12/22 下午5:37:13
更新说明:
1. 新增imgQuality 图片质量类型 以前一直用 原图大小
现在增加 thumb,original 保存现在缩略图大小和采用原图大小
更新时间:2017/12/14 下午4:34:08
更新说明:
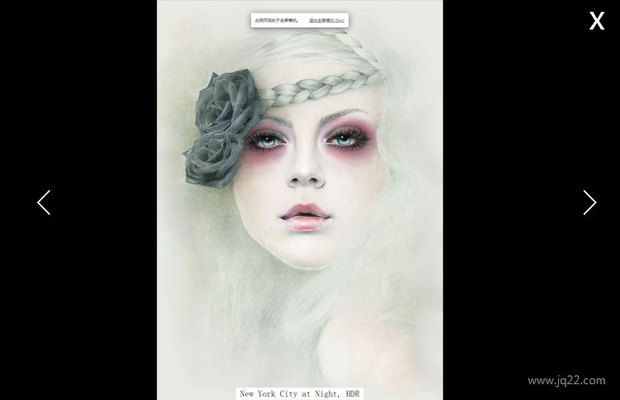
1. 新增右上角关闭按钮
2. 新增预览分组 属性里面添加 data-group="测试3" 分组分类
3. 新增_reload()方法重新载入元素,多用于绑定动态元素
4. 修改一个页面多次使用插架BUG
新增test
var fly = $('#test').FlyZommImg({
closeBtn: true, //是否打开右上角关闭按钮
slitherCallback: function(direction, DOM) {
//左滑动回调 两个参数 第一个动向
'left,firstClick,close'
第二个 当前操作DOM
console.log('test');
}
});
var fly1 = $('#test1').FlyZommImg({
miscellaneous: true, //是否显示底部辅助按钮
closeBtn: true, //是否打开右上角关闭按钮
slitherCallback: function(direction, DOM) {
//左滑动回调 两个参数 第一个动向
'left,firstClick,close'
第二个 当前操作DOM
console.log('test1');
}
});
$('.btn').click(function() {
$('#test').append('');
fly._reload();
});
$('.btn1').click(function() {
$('#test1').append('');
fly1._reload();
});更新时间:2017/12/8 下午4:34:55
更新说明:修改bug hideClass =false 无法预览
更新时间:2017/11/25 下午6:35:24
更新说明:
1. 新增隐藏不要预览的配置hideClass 默认false 设置下该class将不显示
2. 更新html
更新时间:2017/10/25 上午9:39:26
更新说明:/** * 真机浏览效果最佳,个别事件不支持pc端和pc模拟器 * H5图标浏览插件 * 支持多图识别切换 * 支持手势放大,切换 * 版本更新2017-10-25 v 2.0: * 1.左右切换兼容导致出错 */
更新时间:2017/9/27 下午4:31:52
更新说明:真机浏览效果最佳,个别事件不支持pc端和pc模拟器 * H5图标浏览插件 * 支持多图识别切换 * 支持手势放大,切换 *
1. 更新是否显示下方辅助按钮
2. 更新图片首次点击,左右滑动回调函数
3. 修复图片压缩问题
4. 修复多层级下面,上方数字显示序列出错
5. 修复点击放大后图片偶尔隐藏问题
6. 修改了下插架引用命名
7. 修复层级问题,放到body下面
8. 修复图片第一次出现位置便宜
$(function() {
$('#test').FlyZommImg({
rollSpeed: 200, //切换速度
miscellaneous: true, //是否显示底部辅助按钮
slitherCallback: function(direction, DOM) { //左滑动回调 两个参数 第一个动向 'left,firstClick,close' 第二个 当前操作DOM
console.log(direction, DOM);
}
});
})使用方法
注意在head中加入以下代码来适配移动端
<!--使用webkit内核--> <meta name="renderer" content="webkit"> <meta name="renderer" content="ie-stand"> <!--避免IE使用兼容模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1,IE=9" /> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
引用所需要的文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./fly_zomm_img.min.js"></script>
html实例
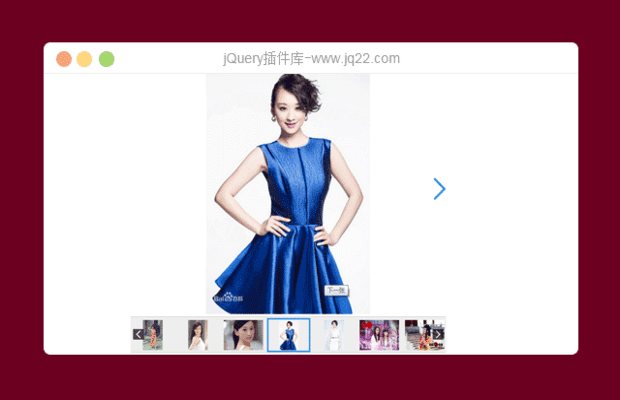
<div id="test"> <img src="img/1.png"> <img src="img/2.png"> <img src="img/3.png"> <img src="img/4.png"> <img src="img/5.png"> </div>
js初始化插件即可
<script>
/**
* H5图标浏览插件
* 支持多图识别切换
* 支持手势放大,切换
*/
$(function (){
$('#test').FlyZommImg();
})
</script>

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果讨论这个项目(60)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
不需要显示预览的 class,,是可以隐藏小图中不需要预览的大图片吗?然后这个隐藏的class名是hideClass吗?
回复
-
我的下载下来怎么用不了,图片全显示出来了,上下铺开的,什么操作按钮都没有
-
你好,在手机上图片没有上下居中,显示到了屏幕底部,上面有很多空白,想改.fly-zoom-box-img的top属性,但不知道在哪改?
-
可以添加图片说明文字吗?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔