

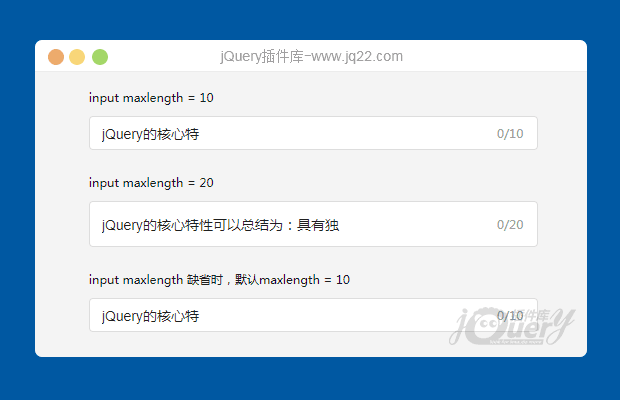
插件描述:jQuery自动计算输入框可输入字符长度
直接在需要显示输入框可输入字符长度的父级标签或Class上引用即可;
如下:
<div class="wordSumTotal">
<input type="text" name="" maxlength="10">
</div>
<script>
$(function(){
$('.wordSumTotal').textSum();
});
</script>注:input/textarea的maxlength属性缺省时,默认maxlength = 10
PREVIOUS:
NEXT:
相关插件-自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔