

插件描述:jquery-vertical-timeline是一款简单实用的jQuery响应式垂直时间轴插件。
jquery-vertical-timeline
是一款简单实用的jQuery响应式垂直时间轴插件。该时间轴插件使用CSS3制作动画效果,使用媒体查询来制作响应式效果。使用非常简单,样式可以自由定义。
所需文件
使用该时间轴插件需要引入相关的js和CSS文件。
<link rel="stylesheet" type="text/css" href="lib/cntl.css"> <script src="js/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="lib/jquery.cntl.js"></script>
使用方法
HTML结构
使用这个时间轴插件需要下面的HTML结构:
<div class="cntl"> <span class="cntl-bar cntl-center"> <span class="cntl-bar-fill"></span> </span> <div class="cntl-states"> <div class="cntl-state"> <div class="cntl-content"> <h4>Event 1</h4> <p>Description 1.</p> </div> <div class="cntl-icon cntl-center">Date/Time</div> </div> <div class="cntl-state"> <div class="cntl-content"> <h4>Event 2</h4> <p>Description 2.</p> </div> <div class="cntl-icon cntl-center">Date/Time</div> </div> <div class="cntl-state"> <div class="cntl-content"> <h4>Event 3</h4> <p>Description 3.</p> </div> <div class="cntl-icon cntl-center">Date/Time</div> </div> ... </div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该时间轴插件。
<script>
$(document).ready(function(e){
$('.cntl').cntl();
});
</script>
也可以在初始化时传入一些参数:
<script>
$(document).ready(function(e){
$('.cntl').cntl({
revealbefore: 300,
anim_class: 'cntl-animate',
onreveal: function(e){
console.log(e);
}
});
});
</script>配置参数
该时间轴插件有2个可用的配置参数:
revealbefore:默认值:200。设置窗口滚动到元素距离窗口底部多少像素时相应的项才显示。
anim_class:默认值:'cntl-animate'。动画元素的CLASS名称。用于控制动画的样式。可以参考CSS样式表的108-127行。
PREVIOUS:
NEXT:
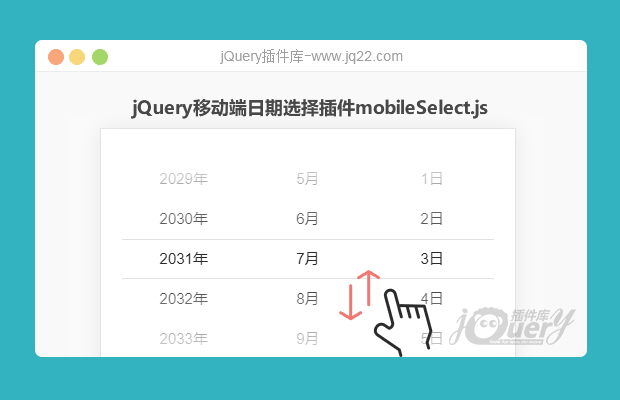
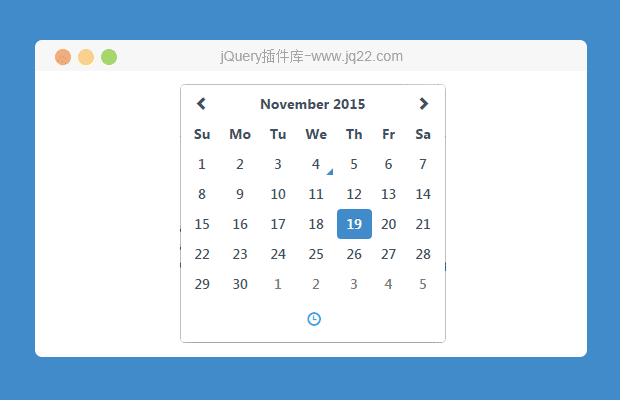
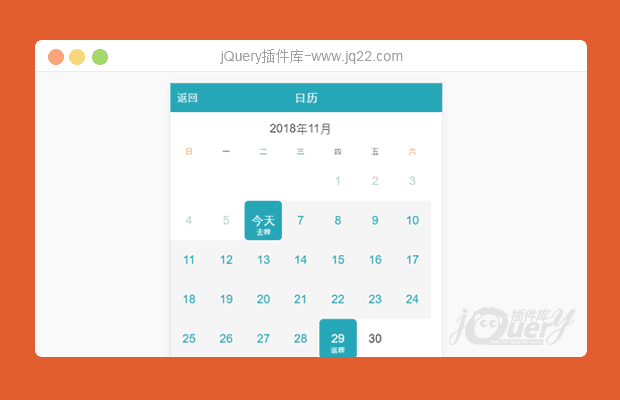
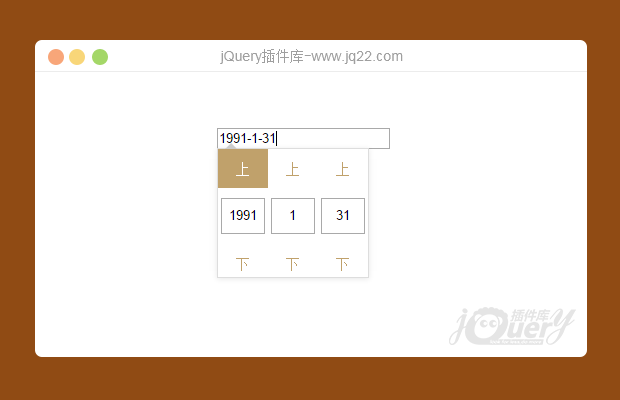
相关插件-日期和时间,滚动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔