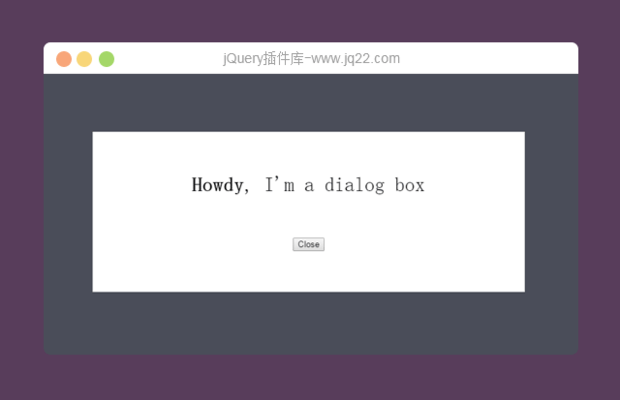
插件描述:一个基于vue的弹窗插件vuemessage
更新时间:2018/1/30 上午12:58:39
更新说明:修改bug,超出屏幕高度遮罩问题
从 "messagebox" 导入'vue-messagebox'
使用 (messagebox)
this.$messagebox.show({title:'您的标题',describe:'您的描述'},options)
选项参数
options: {
buttonName: [], //button name (length<=2)
buttonColor: [], //button color (length<=2)
buttonBgcolor: [], //button background (length<=2)
bgColor: '', //messagebox background
cb: function() { //click right button callback(点击右键的回掉函数) }
}
PREVIOUS:
NEXT:
相关插件-弹出层
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不期而遇 0
2018/1/30 12:40:58
当你页面元素超出一屏之后,遮罩层遮不住全部。如果是这你让别人咋用啊,还收费
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔