

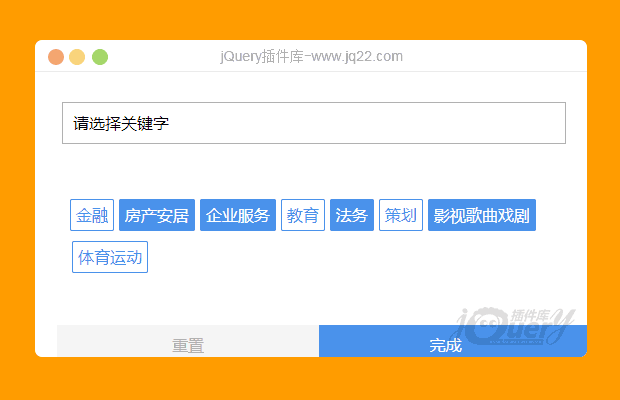
插件描述:用于手机端设置关键字搜索或表单填写的关键字选择
使用方法
使用时 在页面引入jQuery keyword.js keyword.css三个资源 HTML结构如下
<body> <div id="wrap"> <div id="keyword">请选择关键字</div> <div id="showKeyword">此处为显示所选关键字区域</div> </div> </body>
插件初始化
$("#keyword").keyword({
"data":dataArr,
"wrapId":"wrap",
"afterClick":function(ret){
$("#showKeyword").html(ret.join(","))
}
});初始化时传入的dataArr必须为数组 格式如下
var dataArr=[ "IT互联网", "金融", ];
wrapId为关键字加载的父容器Id
afterClick为点击完成按钮后的回调函数 可以对选择的关键字进行操作 本例中就是将选择的关键字加载在页面某个区域
PREVIOUS:
NEXT:
相关插件-标签,选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔