

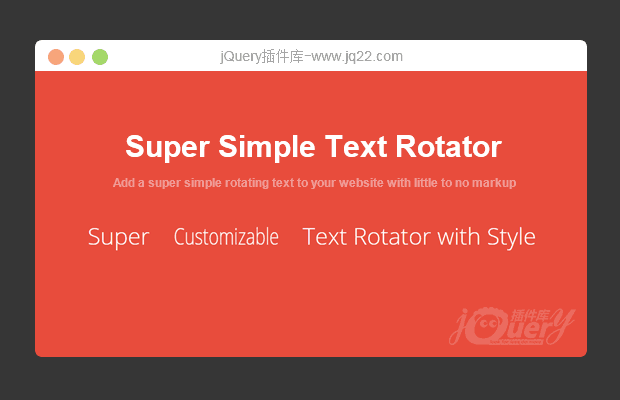
插件描述:Super Simple Text Rotator一个量轻的jQuery插件,将允许您添加一个超级简单的旋转文本到您的网站
使用方法
引入
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.simple-text-rotator.js"></script>
html
Super <span class="rotate">Simple, Customizable, Light Weight, Easy</span> Text Rotator with Style
javascript
$(".rotate").textrotator({
animation: "dissolve", // 参数有 (default), fade, flip, flipUp, flipCube, flipCubeUp and spin.
separator: ",", // 如果不需要逗号作为分隔符,则可以定义一个新的分隔符 (|, &, * etc.) by yourself using this field.
speed: 2000 // 速度
});
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔