

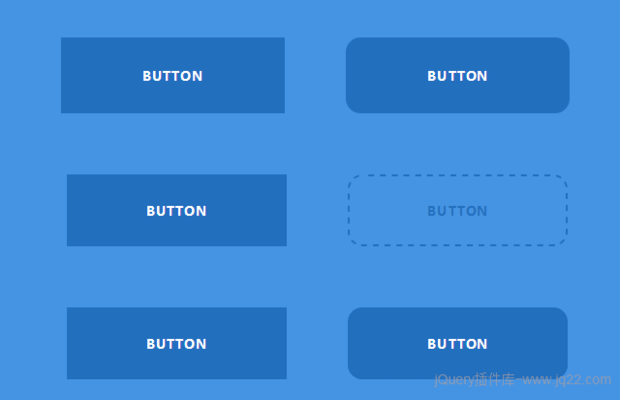
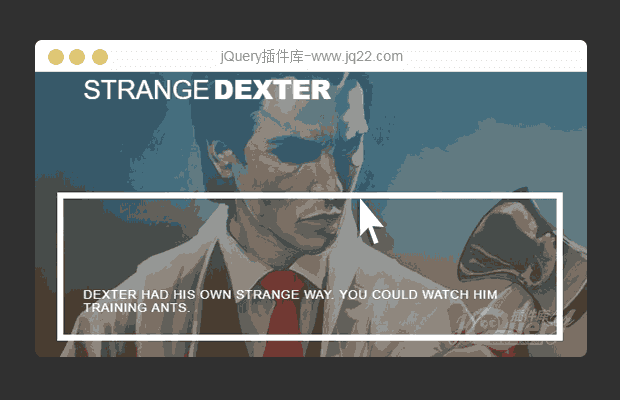
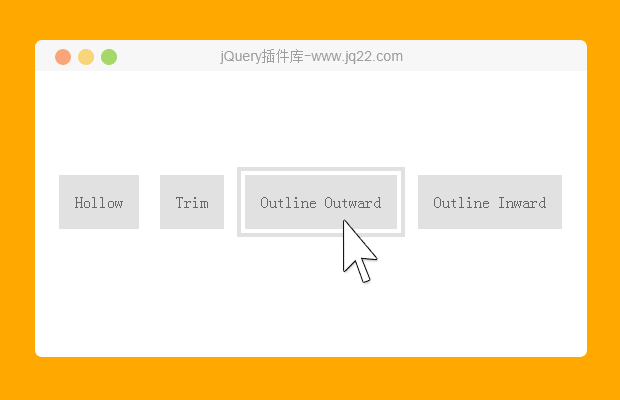
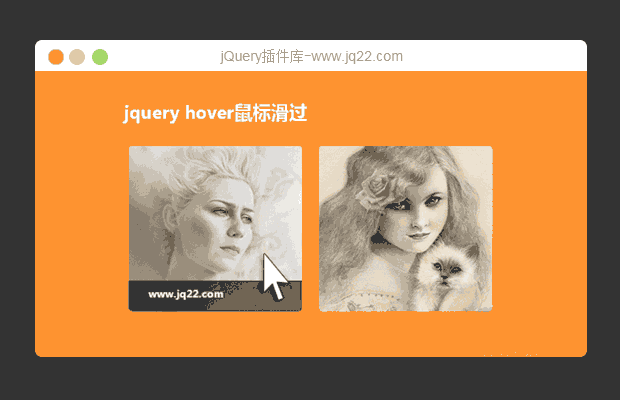
插件描述:常见jQuery鼠标经过div边框动画,兼容ie6
更新时间:2017/12/30 上午11:31:00
更新说明:改变调用方式如:
$(".num2").num({Type:'num2',Color:'#ff0000',speed:'300'});Type : 边框动画方式
Color : 边框颜色
speed : 动画速度
更新时间:2017/9/12 下午3:42:38
更新说明:性能改进,没那么卡
改变div宽高不影响效果。引入divhover.js文件和jq文件。直接调用:如:$(".num1").num1();(第一次写插件,多多包涵)
PREVIOUS:
NEXT:
相关插件-悬停,动画效果
讨论这个项目(50)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Prince 1
2018/4/20 15:21:42
兄弟 有一个很大的bug 你这个this指针指向不明确啊 多个同名类调用你这个方法就炸掉了 还有最好是innerWidth 和 innerHeight 改了其中一个
function num3() {
// top边框
var divTop = "<div style='" + becurr + "top:-2px;left:-2px;width:0px;height:2px' class='divTop'></div>";
// right边框
var divRight = "<div style='" + becurr + "top:-2px;right:-2px;width:2px;height:0px;' class='divRight'></div>";
// Bottom边框
var divBottom = "<div style='" + becurr + "bottom:-2px;right:-2px;width:0px;height:2px' class='divBottom'></div>";
// Left边框
var divLeft = "<div style='" + becurr + "bottom:-2px;left:-2px;width:2px;height:0px;' class='divLeft'></div>";
_this.hover(function() {
var n1 = $(this).innerWidth();
var h1 = $(this).innerHeight();
var el = $(this)
el.append(divTop, divRight, divBottom, divLeft);
var itTopBottom = $(this).find('.divTop,.divBottom'),
itRightLeft = $(this).find('.divLeft,.divRight');
itTopBottom.stop().show().animate({
width: n1 + 3.5
}, options.speed);
itRightLeft.stop().show().animate({
height: h1 + 3.5
}, options.speed);
}, function() {
var itTopBottom = $(this).find('.divTop,.divBottom'),
itRightLeft = $(this).find('.divLeft,.divRight');
itTopBottom.stop().show().animate({
width: 0
}, options.speed);
itRightLeft.stop().show().animate({
height: 0
}, options.speed, function() {
itTopBottom.remove();
itRightLeft.remove();
});
})
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔