插件描述:移动端上传图片裁剪插件简单版
更新时间:2020-11-16 16:48:02
更新说明:解决图片剪裁后默认图片未改变的问题。
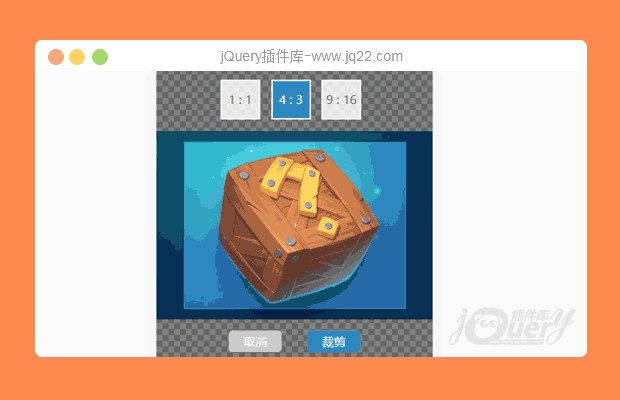
项目需要移动端页面上传图像并进行裁剪,网上找了许多插件,感觉这个比较简单,功能也强大可以进行拖拽,缩放,旋转。
自己做了个简单的demo样式
var clipArea = new PhotoClip("#clipArea", {
size: [300, 300], //裁剪框大小
outputSize: [0, 0], //打开图片大小,[0,0]表示原图大小
file: "#file",
view: "#view", //裁剪预览图片id(需要的自行添加)
ok: "#clipBtn",
loadStart: function() { //图片开始加载的回调函数。this 指向当前 PhotoClip 的实例对象,并将正在加载的 file 对象作为参数传入。(如果是使用非 file 的方式加载图片,则该参数为图片的 url)
},
loadComplete: function() { //图片加载完成的回调函数。this 指向当前 PhotoClip 的实例对象,并将图片的 <img> 对象作为参数传入。
},
done: function(dataURL) { //裁剪完成的回调函数。this 指向当前 PhotoClip 的实例对象,会将裁剪出的图像数据DataURL作为参数传入。
console.log(dataURL); //dataURL裁剪后图片地址base64格式提交给后台处理
}
});
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(93)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
西安工作吧 0
2019/9/25 19:40:44
-
Script error.
filename:
lineno:0
ios 报了个这个错,不知道为什么
shenqinqiang 0
2019/3/11 23:33:02
-
下载的文件和演示的插件版本不一致,差评!
┽_珍藏版_ 0
2019/2/13 11:06:33
-
TypeError: $n.parents().andSelf is not a function. (In '$n.parents().andSelf()', '$n.parents().andSelf' is undefined)
jquery.photoClip.js第490行报错,这是什么原因
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔