

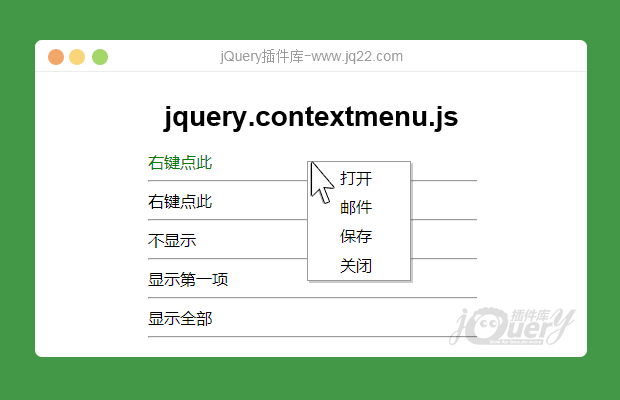
插件描述:jQuery右键链接弹出下拉菜单
使用方法
第一步 将jquery-1.4.4.min.js,jquery.contextmenu.r2.js拷贝到你的项目中
第二步 在需要右键菜单的页面引入 两个js
<script src="jquery-1.4.4.min.js"></script> <script src="jquery.contextmenu.r2.js"></script>
第三步添加右键菜单项,例如:
<div id="demo2"> 右键点此</div> <!--以下就是右键demo2后弹出的菜单项--> <div class="contextMenu" id="myMenu2"> <ul> <li id="item_1">选项一</li> <li id="item_2">选项二</li> <li id="item_3">选项三</li> <li id="item_4">选项四</li> </ul> </div>
第四步绑定此右键菜单,例如:
$('#demo2').contextMenu('myMenu2', { //菜单样式
menuStyle: {
border: '2px solid #000'
}, //菜单项样式
itemStyle: {
fontFamily: 'verdana',
backgroundColor: 'green',
color: 'white',
border: 'none',
padding: '1px'
}, //菜单项鼠标放在上面样式
itemHoverStyle: {
color: 'blue',
backgroundColor: 'red',
border: 'none'
}, //事件
bindings: {
'item_1': function(t) {
alert('Trigger was ' + t.id + '\nAction was item_1');
},
'item_2': function(t) {
alert('Trigger was ' + t.id + '\nAction was item_2');
},
'item_3': function(t) {
alert('Trigger was ' + t.id + '\nAction was item_3');
},
'item_4': function(t) {
alert('Trigger was ' + t.id + '\nAction was item_4');
}
}
})
PREVIOUS:
NEXT:
相关插件-独立的部件

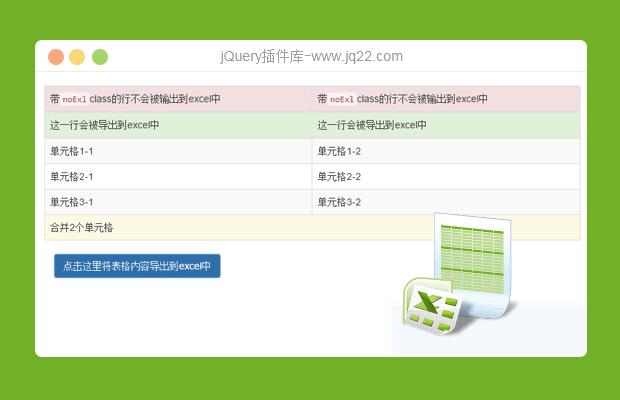
jQuery HTML导出Excel插件table2excel
jquerytable2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。
独立的部件
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
黑色的夜 0
2017/11/5 16:17:59
前面说错了,前面说错了,抱歉!。。。。应该是修改成:
$(document).on('contextmenu',$(this).selector, function(e) {
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔