

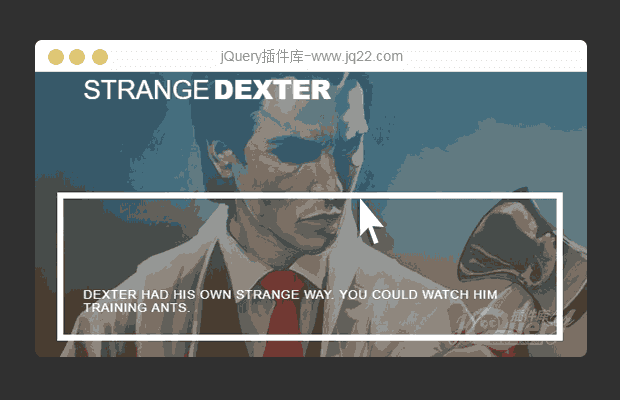
插件描述:CSS 3D动画字体翻转模仿开门效果 字体翻转模仿开门效果
进入modernizr.custom.js,
如要什么效果加入对应的CLASS名,如ot-letter-left或ot-letter-left,目前上下左右四种翻转方式,
记得要加伪类,具体实现,看代码
PREVIOUS:
NEXT:
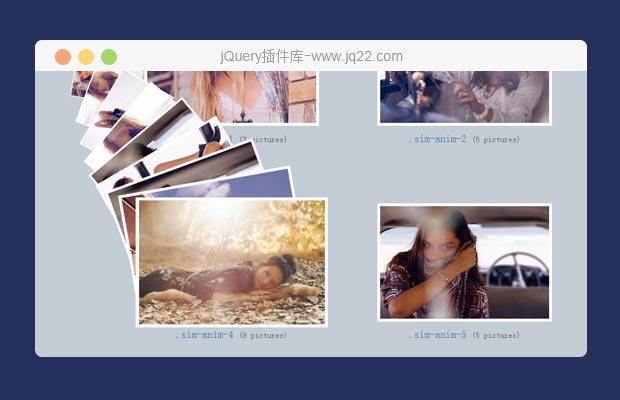
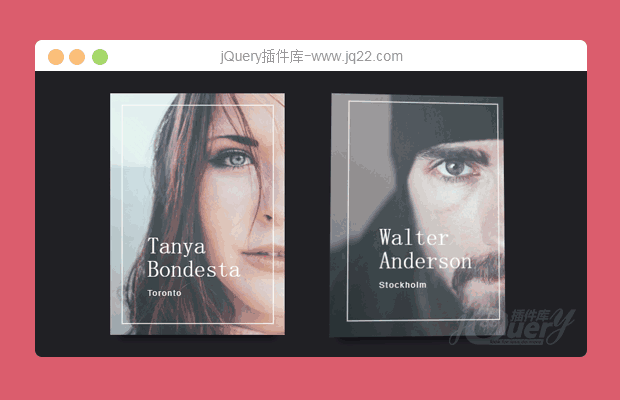
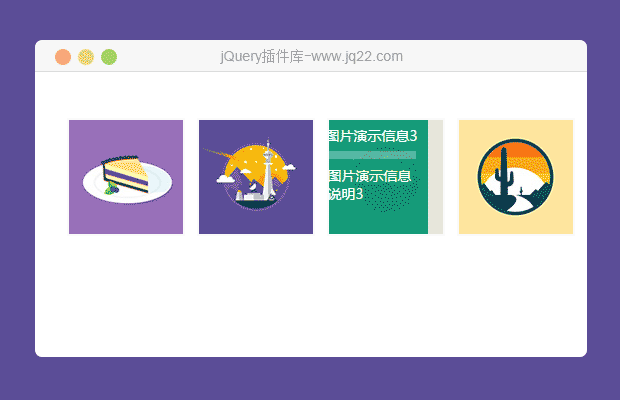
相关插件-悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔