

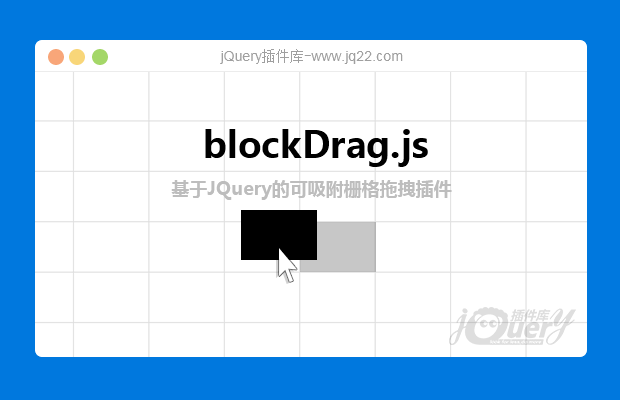
插件描述:jquery吸附性栅格拖拽插件blockDrag.js
1. 引入jquery
2. 引入blockDrag.js
3. 创建对象实例:new blockDrag({});
4. 对象可传参数如下:
boxNode:"#box", //拖拽区域盒子结点,传ID,默认为#box dragNode:"#drag",//拖拽结点,传ID,默认为#drag blockW:150, //拖拽结点的宽度,单位为像素,默认为150 blockH:100, //拖拽结点的高度,单位为像素,默认为100 block:"(5,5)", //栅格的排数和列数(排数,列数),默认为(5,5) startPos:"(1,1)" //拖拽结点的起始位置,例如(3,5)为第三排第五列,默认为(1,1)
PREVIOUS:
NEXT:
相关插件-拖和放

jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔