

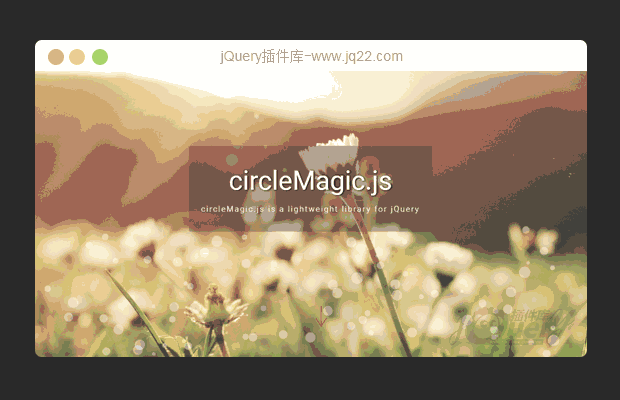
插件描述:circleMagic是一个jQuery插件, 它可以创建简单易用的页眉粒子动画效果
使用方法
$('.header').circleMagic({
radius: 35,
density: .3,
color: 'rgba(255,255,255, .4)',
//color: 'random',
clearOffset: .3
});选项
| Plugin | Description |
|---|---|
| radius | 定义圆的半径 |
| density | 指定多少圆圈会在屏幕上 |
| color | 圆圈的颜色。可以使用 #hex、rgba ()、hsl() 或 'random' 关键字。 |
| clearOffset | 消失的圆圈。 |
PREVIOUS:
NEXT:
相关插件-背景,动画效果
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
? 0
2018/1/17 11:13:12
-
我放到一个高度300px的div里,粒子很慢才升上来,而且到一半就消失了,请问这是为什么啊
smallhappiness 0
2017/11/10 22:57:05
-
原作者GitHub: https://github.com/FreAK19/circleMagic.js,不好意思各位这个插件不是我写的,我上传的是我修改了一点点的效果,结果网站给改过来了。。。
瑾. 0
2017/10/26 22:27:18
怎么下载呀?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔