

注:本地预览请用火狐浏览器,chrome浏览器需要在服务端查看效果
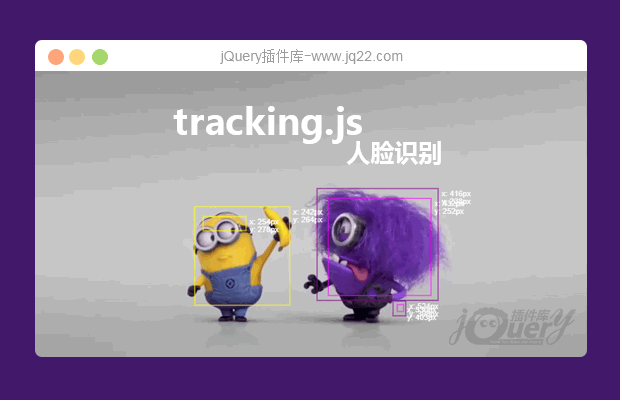
tracking.js
Tracking.js 是一个独立的JavaScript库,用于跟踪从相机实时收到的数据。跟踪的数据既可以是颜色,也可以是人,也就是说我们可以通过检测到某特定颜色,或者检测一个人体/脸的出现与移动,来触发JavaScript 事件。它是非常易于使用的API,具有数个方法和事件(足够使用了)。
还有一个我觉得不错的功能就是,截取摄像头的图像,对于一些网站用这个功能来设置用户头像也是个很炫的功能。
简单实例
引入核心类:
<script src="js/tracking-min.js"></script>
引入颜色模型类:
<script src="tracker/color.js">
实例化类启用电脑的摄像头:
var videoCamera = new tracking.VideoCamera().render();
实例化跟踪通过颜色洋红和显示X,Y和Z位置的检测区域在控制台::
videoCamera.track({
type: 'color',
color: 'magenta',
onFound: function(track) {
console.log(track.x, track.y, track.z);
},
onNotFound: function() {}
});Note: 如果你想在本地运行 tracking.js 实例,你需要一个本地服务器,因为getUserMedia() 方法在 file:/// 这样的地址在一些浏览器中将不能用.
结构
tracking.js : 核心类文件;
color.js : 颜色跟踪模型
human.js : 人物跟踪模型.
方法
下面的一些类和方法你可以用他们来实现你的一些目标, 例如:
new tracking.VideoCamera()
请求使用用户电脑上的摄像头通过使用WebRTC's getUserMedia().
new tracking.VideoCamera().render()
将用户摄像头的图像通过一个 元素来插入到DOM模型中.
Render()方法列可以传递进去一个参数,该参数可以设置 元素插入到dom中的位置。参数值例如:#id .class elemet_name
如果不穿参数, 元素的插入位置会紧邻该句的javascript标签后面。
new tracking.VideoCamera().set()
设置参数:
width 图像宽度
height 图像高度
new tracking.VideoCamera().get()
获取参数:
width 图像宽度
height 图像高度
visible 可见性true和false
new tracking.VideoCamera().toDataURL()
返回瞬时图像地址 可以做为img的src属性所用
new tracking.VideoCamera().hide()
隐藏 元素。 tracking.VideoCamera(). In order to add information to the scene the element could be displayed instead of the .
new tracking.VideoCamera().show()
显示隐藏 元素。
new tracking.VideoCamera().renderVideoCanvas()
将用户摄像头获取的图像生成到 元素,
(我测试了一下,不显示,不知道为什么).
tracking.all(“选择器”)
返回所有html元素
tracking.one(“选择器”)
返回一个html元素
参数
当初始化对象 tracking.VideoCamera().track(),您可以选择指定一些参数,例如:
type {string} : 可以是 color or human.跟踪类型:颜色或人物
new tracking.VideoCamera().track({
type: 'color'
});颜色跟踪
color {string} : 值可以是 cyan, magenta or yellow (default is magenta). 青色、洋红色,黄色
new tracking.VideoCamera().track({
type: 'color',
color: 'yellow'
});人物跟踪
data {string} : 值可以是 eye, frontal_face, mouth or upper_body (default is frontal_face). 眼睛、脸廓、嘴
new tracking.VideoCamera().track({
type: 'human',
data: 'eye'
});事件
onFound : 每次检测到目标时就会触发该事件
new tracking.VideoCamera().track({
onFound: function(track) {
// do something
}
});onNotFound : 每次没有检测到目标时就会触发该事件.
new tracking.VideoCamera().track({
onNotFound: function(track) {
// do something
}
});具体使用方法可以查看官网,其中:rect.x, rect.y, rect.width, rect.height这四个参数表示左上角的坐标和框出来人脸的大小。
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
tracking-min.js:8 Uncaught (in promise) Error: Cannot capture user camera.
at tracking-min.js:8
at 回复
-
谷歌浏览器,IP访问掉不起摄像头,必须要https怎么处理,已困住一周了
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔