

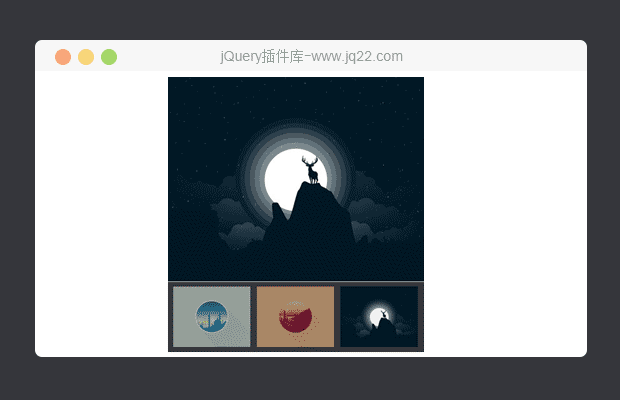
插件描述:easySlider.js是一款轻量级、简单易用的响应式jQuery轮播图插件。easySlider.js可以根据视口的大小来动态修改轮播图的尺寸。它压缩后的版本仅5K大小,简单实用。
jQuery-slider Plugin
jQuery-slider提供了一个简单的,自适应的幻灯片。
使用方法
在页面中引入jquery和easySlider.js文件,以及样式文件style.css。
<link rel="stylesheet" type="text/css" href="css/style.css"> <script src="dist/js/jquery.min.js"></script> <script src="dist/js/easySlider.js"></script>
HTML结构
该轮播图的HTML结构如下:
<div id="slider"> <ul class="slides"> <li><img class="responsive" src="img/1.png"></li> <li><img class="responsive" src="img/2.png"></li> <li><img class="responsive" src="img/3.png"></li> <li><img class="responsive" src="img/4.png"></li> </ul> <ul class="controls"> <li><img src="img/prev.png" alt="previous"></li> <li><img src="img/next.png" alt="next"></li> </ul> <ul class="pagination"> <li class="active"></li> <li></li> <li></li> <li></li> </ul> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过easySlider()方法来初始化该轮播图插件。
$(function() {
$("#slider").easySlider({});
});配置参数
| 参数 | 默认值 | 描述 |
| slideSpeed | 500 | 轮播图切换的过渡时间,单位毫秒。 |
| paginationSpacing | "15px" | 分页圆点标记的间隙。 |
| paginationDiameter | "12px" | 分页圆点的直径。 |
| paginationPositionFromBottom | "20px" | 分页圆点到轮播图底部的距离。 |
| slidesClass | ".slides" | 轮播图的class名称。 |
| controlsClass | ".controls" | 左右控制按钮的class名称。 |
| paginationClass | ".pagination" | 分页圆点导航按钮的class名称。 |
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
滑稽树上滑稽果丶 0
2018/2/12 16:56:16
-
为什么轮播速度那么快? 没有地方调整间隔时间? 只有切换过渡时间,没有停留时间????
光辉岁月づ 0
2017/12/26 19:22:49
怎么禁掉自动播放功能呢? 参数是auto么? 为啥不起作用?!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔