

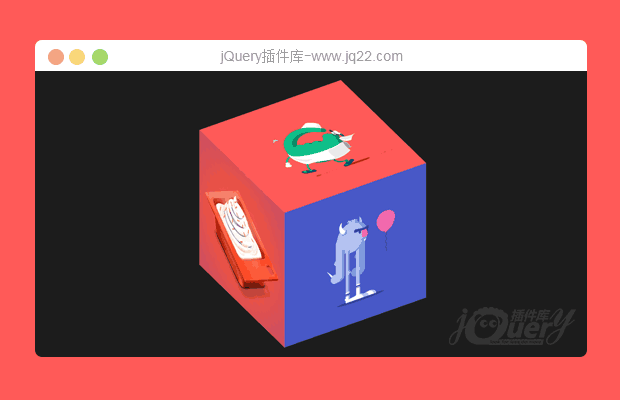
插件描述:可以实现3D节点的鼠标滑动实现动画效果兼容JQuery zepot 需要css3的支持
更新时间:2017/10/25 下午5:53:01
更新说明:
1 . 新增了参数 isTransition , 为true时表示有动画效果 , 为false时没有动画效果
2 . 修改bug : 鼠标左键滑动动画进行时 , 如果滑动(左键未点击)box,动画会有异常
更新时间:2017/10/25 下午2:55:56
更新说明:修复了 一个bug该bug只会出在使用JQuery上, 使用Zepto没有这个bug.
该bug会导致PC端案例演示异常, 当滑动box动画进行中时 , 如果鼠标再次滑动(没有点击鼠标左键) 会干扰动画的bug,
1. 引入插件(前提先引入JQuery或者Zepto)
<script src="jquery-touchrotate.js"></script>
2. 初始化插件
$('.box').touchrotate();3. 可以配置相关参数
$('.box').touchrotate({
//初始3D旋转角度
rotateX: -15,
rotateY: 15,
//数值越小 , 旋转速度越快
speedX: 2,
speedY: 2,
// 旋转的倍数, 越大旋转的圈数越多
multipleX: 50,
multipleY: 50,
// 动画持续的时间, 单位是S
time: 2,
//模式 0:表示匀速运动 , 运动中途可以重新开始 , 1表示先加速后减速(动画过程中不可滑动,体验效果差)
model: 0
});
PREVIOUS:
NEXT:
相关插件-动画效果,拖和放

点击效果Google Design 谷歌的设计团队
效果是 Google Design 也就是谷歌的设计团队博客用到了这个效果 , 当时的第一感觉就是 擦 ,google就是牛逼, 一个按钮点击也要酷到不要不要的了
动画效果
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
依秋无泪 0
2017/10/25 1:49:08
移动端的演示地址 : http://bm.huangxiaoyong.com/3D/3D-zepto.html
PC端的演示地址 : http://bm.huangxiaoyong.com/3D/3D-jquery.html
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔