

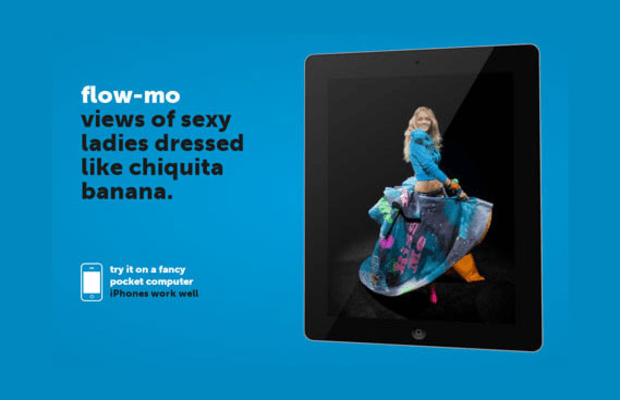
还记得那些从杰克饼干盒底部的卡-那些改变他们倾斜的图像吗?lenticular.js带来互动到iPhone。它可用于花式裤产品有什么看法或,只是,涂满一些奇思妙想到boring.jpg上。
 style="float:none;" title="c026d218-0210-4755-8d3f-7d2a836dd99e2.jpg"/>
style="float:none;" title="c026d218-0210-4755-8d3f-7d2a836dd99e2.jpg"/>
 style="float:none;" title="c026d218-0210-4755-8d3f-7d2a836dd99e3.jpg"/>
style="float:none;" title="c026d218-0210-4755-8d3f-7d2a836dd99e3.jpg"/>
使用步骤
创建的图像序列
保存每一帧的序列与规范的名称,一定要包括帧号。例如:sasquatch-1.jpg, sasquatch-2.jpg, sasquatch-3.jpg
设置透镜状单元
创建一个空的元素加入的透镜状星系。一定要设置一个宽度和高度;图像将扩展到适合的尺寸范围内。
初始化透镜状
Lenticular.Image构造函数需要两个重要的参数。第一个是目标元素加载的图像序列。第二个是一个对象,与双凸透镜的设置。
设置对象有许多属性,但只需要两个:images 和frames。images属性是一个字符串,指定图像路径的格式。Lenticular.js寻找并载入图像时,会插入适当的帧号。frames属性设置要加载的帧的数目。
var myLenticular = new Lenticular.Image($('.lenticular')[0], {
images: 'images/lenticular-##.jpg',
frames: 16
});Lenticular.Image( element, settings )
//创建一个新的图像对象。
Creates a new Image object.
element:object
DOM元素将被加载到其中的图像。调度负载事件从这个元素时,所有帧都已加载。
settings:object
需要两个属性:图像和框架。其他设置是可选的。
axis:string
逻辑轴- X,? ? -将基于倾斜值。Lenticular.js会自动调整遵循的逻辑轴在风景和肖像模式。
frames:int
图像序列中的帧的数目
activate()
告诉透镜状相应的倾斜和更新帧听。
deactivate()
停止听倾斜。停用透镜状星系的框架更新,必须做使用showFrame方法
destroy()
删除图像从全球的光栅对象。优化性能,这是非常有用的。
showFrame( index )
手动显示一帧。这是最时非常有用useTilt = false;。

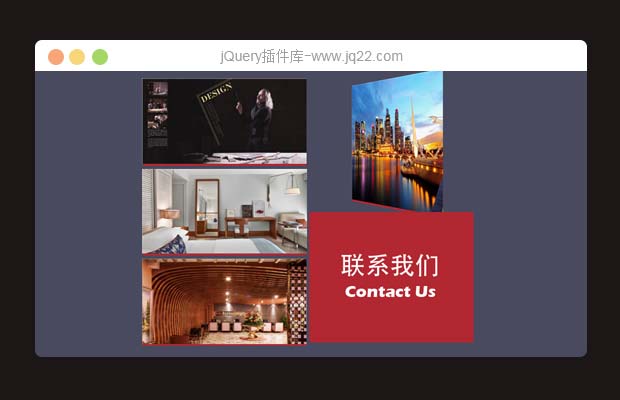
简单实用的jQuery和CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backfacevisibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。讨论这个项目(0)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔