

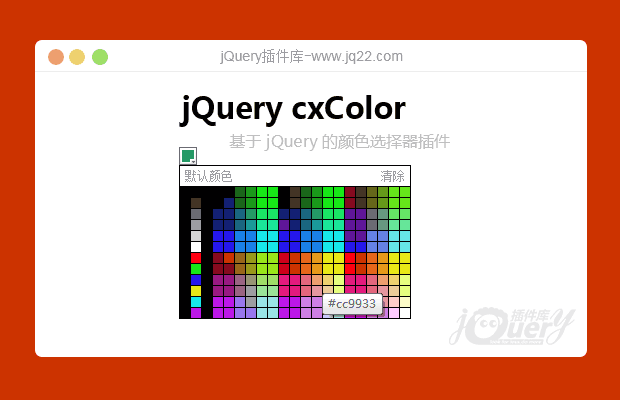
插件描述:cxColor 是基于 jQuery 的颜色选择器插件,输出值为 HEX 格式的颜色值。
使用方法
载入 CSS 文件
<link rel="stylesheet" href="jquery.cxcolor.css">
载入 JavaScript 文件
<script src="jquery.js"></script> <script src="jquery.cxcolor.js"></script>
调用 cxColor
// 直接调用
$("#element_id").cxColor();
// 自定义参数调用
$("#element_id").cxColor({
color:"#009900"
});options 参数说明
| 名称 | 默认值 | 说明 |
|---|---|---|
| color | "#000000" | 默认颜色 ※ input 中的 value 值优先级要高级此值。 |
API 接口
| 名称 | 说明 |
|---|---|
| show() | 显示面板 |
| hide() | 隐藏面板 |
| color(hex) | 设置/获取颜色值,参数值为 HEX 格式,例: color() // 获取当前颜色值 color("#ff0000") // 设置颜色值为 #ff0000 |
| reset() | 设置默认颜色 |
| clear() | 清除颜色 |
PREVIOUS:
NEXT:
相关插件-拾色器

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔