

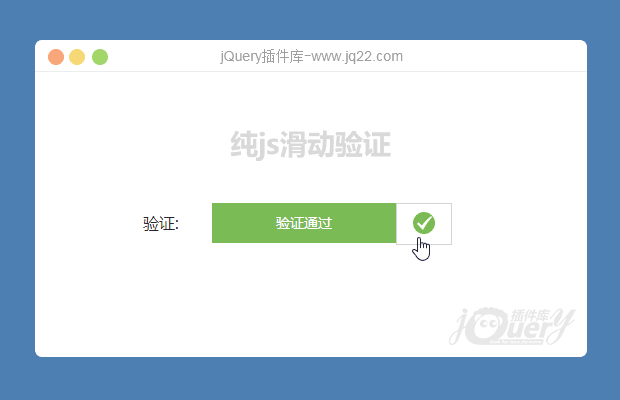
插件描述:纯js滑动验证码插件,实现pc端滑动解锁,实现方法简单代码少。
本页面为纯原生写法;兼容性强;不懂问楼主
PREVIOUS:
NEXT:
相关插件-拖和放,验证
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
他 0
2018/3/19 8:20:56
-
验证完成后怎么回到初始状态?
Lee Young 1
2018/1/17 17:30:53
css中banckground 的rgba改成#****** js事件内加入var e = e||window.event; 共三处 即可兼容ie8
回复 爱死寂寞人 0
2018/1/3 10:47:18
移动端不行
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔