

插件描述:一个最简单的,很好看的jQuery右键菜单
一个最简单的,很好看的jQuery右键菜单
特点
唯一的依赖是jQuery。
简单的API。
开箱看起来不错,不需要额外的调整。
设计的外观和行为像一个标准的Windows上下文菜单
只这么少的代码,它应该是很容易地添加自己的自定义功能。
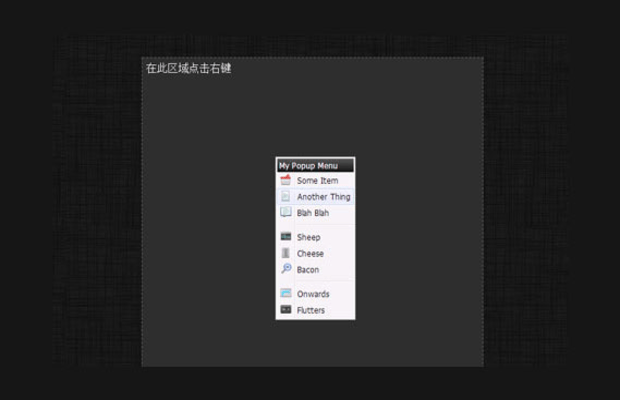
菜单看起来像这样
 style="float:none;" title="screenshot.png"/>
style="float:none;" title="screenshot.png"/>
使用步骤
安装
包括文件jquery.contextmenu.css在页面的<head> jquery.contextmenu.js。您还需要jQuery的。建议您使用 HTML 5 DOCTYPE 以确保呈现的一致性。
<!DOCTYPE html> <html> <head> <script src="jquery-1.6.2.min.js"></script> <script src="jquery.contextmenu.js"></script> <link rel="stylesheet" href="jquery.contextmenu.css"> ... rest of your stuff ...
用法
插件引入了contextPopup()方法,到jQuery对象。
假设你有一个元素,你想绑定上下文菜单:
<div id="mythingy">hello</ DIV>
您可以连接上下文菜单是这样的:
$('#mythingy').contextPopup({
title: 'My Popup Menu',
items: [
{label:'Some Item', icon:'icons/shopping-basket.png', action:function() { alert('clicked 1') } },
{label:'Another Thing', icon:'icons/receipt-text.png', action:function() { alert('clicked 2') } },
null, /* null can be used to add a separator to the menu items */
{label:'Blah Blah', icon:'icons/book-open-list.png', action:function() { alert('clicked 3') } },
]});Icons
图标应该是16x16像素。 我建议Fugue图标集
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
清?人卟ㄋの明? 0
2017/6/20 11:01:24
给一个div设置了右键菜单,删除选项怎么获取当前的对象啊?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔