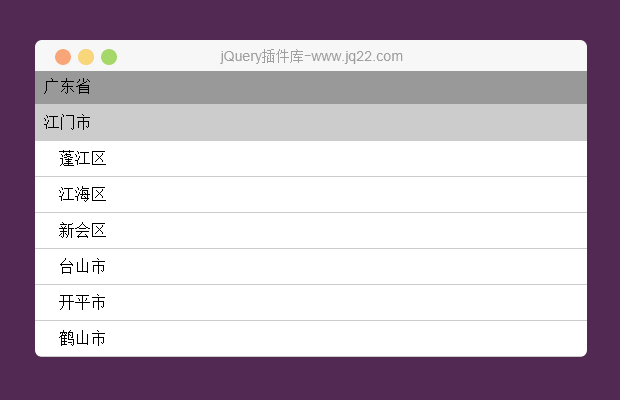
插件描述:jQuery省市三级联动(20171115最新全国行政三级联动)
使用方法
1:加载jQuery库.
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
2:加载js文件
<script src="js/jsAddress.js"></script>
3 执行
addressInit('province', 'city', 'district', '安徽', '合肥市', '蜀山区');
//province 省select下拉框的class ;city市class;district区县class
//安徽、合肥市、蜀山区 默认;可为空
PREVIOUS:
NEXT:
相关插件-选择框

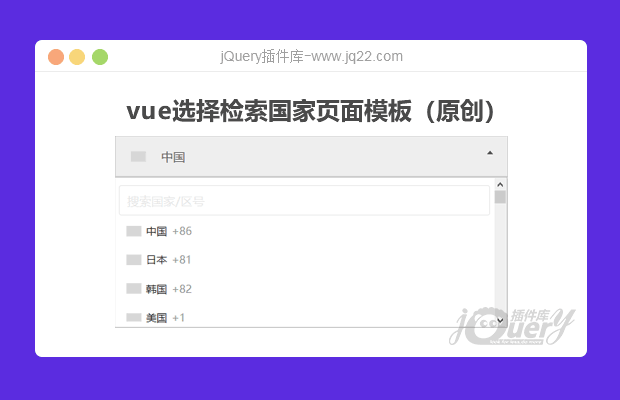
vue选择检索国家页面模板(原创)
vue.js基于json异步调用可选择并且可以通过国家名称和手机区号进行检索相应的国家,并且有中文、日语、英语、越南语、韩语、五种语言,这些语言的显示是根据游览器语言而定。代码比较容易理解,用起来很方便。(支持多语言自适应手机和网站)
选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔