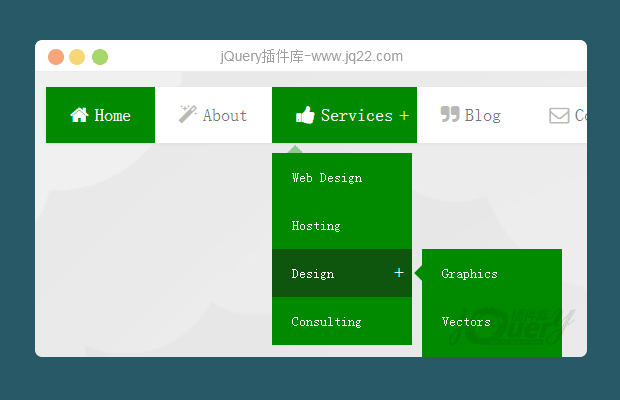
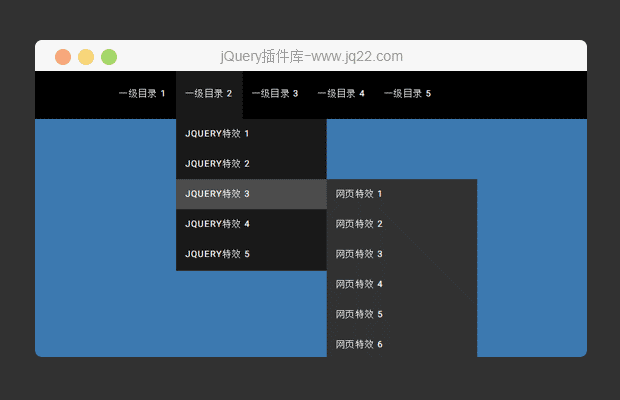
相关插件-水平导航,垂直导航
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
云淡风轻 0
2015/6/2 17:29:24
//- index-v20
//窄屏宽度
var screen_width = 1260;
var br_width;
var t = 0;
$(function(){
br_width = $(window).width();
if( $.browser.msie && $.browser.version == '6.0' )
{
var asyncScrollLoader = $("textarea.floor-area");
asyncScrollLoader.each(function() {
var _html = $(this).text();
$(this).replaceWith(_html);
hover_sub();
});
changeLazy();
$(window).bind("scroll", function() {
changeLazy();
});
}
else
{
lazy_load();
changeLazy();
$(window).bind("scroll", function() {
lazy_load();
changeLazy();
});
}
$(window).resize(function(){
var now = new Date().getTime();
if(br_width != $(window).width() && now - t > 200) {
t = now;
br_width = $(window).width();
check_browser('1');
}
});
hover_sub();
check_browser('0');
changeLazy();
li_hover();
check_important();
// 限时清仓 by caiyx 2010-10-29
if($('#flash_sale').length!=0){
//倒计时
var localdate = new Date();
var jtime = localdate - serverdate;
endDate.setUTCSeconds(endDate.getUTCSeconds() + Math.round(jtime / 1000));
$('#countdown').countdown({ alwaysExpire: true, layout:'{dnn}天{hnn}时{mnn}分{snn}秒', until: endDate, format: 'DHMS', timezone: +8 });
//库存
$("#flash_sale .progressbar").each(function(){
var _$this = $(this);
var o_stock =_$this.find('.progress'); ;
var o_stock_width = (parseInt(o_stock.attr('stock'))/parseInt(_$this.attr('cl-stock')))*100+'px';
o_stock.css('width',o_stock_width);
});
}
//预告切换
$('#flash_sale_tab').click(function(){
var _$this = $(this);
if(_$this.attr('state') == "cur"){
if($('#prd_wrap .preview').length==2){
$('#prd_wrap .cur-sale').hide();
$('#prd_wrap .preview').show();
_$this.attr('state','preview');
_$this.find('.tab-txt').html('返回抢购');
}else{
//alert('暂无下期预告');
}
}else{
$('#prd_wrap .cur-sale').show();
$('#prd_wrap .preview').hide();
_$this.attr('state','cur');
_$this.find('.tab-txt').html('下期预告');
}
});
$('#q_product').hover(function(){
if($('#q_prd_wrap').length!=0){
$(this).append($($('#q_prd_wrap').text()));
$('#q_prd_wrap').remove();
}else{
$(this).find('.menu-bd').show()
}
},function(){
$(this).find('.menu-bd').hide();
});
$(".js_toggle").Jdropdown({
delay: 100
}, function(e) {
})
$('#js_search_type li').hover(
function() {
var $_t = $(this);
$("#js_search_type").css('overflow', 'visible');
$_t.siblings("li").show();
},
function() {
var $_t = $(this);
$("#js_search_type").css('overflow', 'hidden');
}
)
$('#js_search_type li').click(function() {
var $_this = $(this);
var $_siblings = $_this.siblings();
var $_t_js_type = $_this.attr('search_type');
var $_t_text = $_this.find('a').text();
var $_s_js_type = $_siblings.attr('search_type');
var $_s_text = $_siblings.find('a').text();
$_this.attr('search_type', $_s_js_type).find('a').text($_s_text);
$_siblings.attr('search_type', $_t_js_type).find('a').text($_t_text);
if ($_this.index() != 0) {
$_this.parents('.search-panel').find('input[name="act"]').val($_t_js_type);
}
else
{
$_this.parents('.search-panel').find('input[name="act"]').val($_s_js_type);
}
});
hover_mask();
function hover_mask() {
$(".js_mask").Jdropdown({
delay: 0,
fun: "hover_mask"
}, function(e) {
});
$("#showBox-1").mouseover(function(){
$("this").find('.mask').removeClass("op3");
})
}
//窄屏实时订单切换
$(".js_click_sub .title").click(function() {
var _tabNum = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$(this).parents('.js_click_sub').siblings('.m-bd').children('.m-switch').eq(_tabNum).show().siblings().hide();
})
//字母切换
$("#js_letter_hover li a").mouseover(function(){
var _t = $(this);
var _title = _t.attr("title");
_t.addClass('active').parent("li").siblings("li").children("a").removeClass("active");
$("#js_letter_"+_title).show().siblings("ul").hide();
});
//幻灯片切换
new SwitchImg("3","1","#switchBox-1","#showBox-1","#stateBox-1","5000","1","0");
$("#_widget_1003").sliding({auto_width:true,wt1:73,speed:300,switch_time:100});
$("#js_hd_slide").sliding({auto_width:true,wt1:73,speed:300,switch_time:0});
changTab(1);
get_apple_icon();
});
function li_hover(){
$(".floor .good-lists li").hover(
function () {
$(this).find(".size").show();
},
function () {
$(this).find(".size").hide();
}
);
}
function _hover_wx(){
$("#js_wx_hover").mouseover(function () {
var _about = $("#js_about");
if( _about.hasClass('i-hover') )
{
$("#js_about").removeClass("i-hover");
}
else
{
$("#js_about").addClass("i-hover");
}
});
}
//切换
function hover_sub()
{
$(".js_hd_sub li").Jdropdown({
delay: 200,
fun: "hover_sub"
}, function(e) {
})
}
(function($){
$.fn.sliding = function(options){
var settings = {
auto_width:false,
wt1: 0,
speed:200,
switch_time:500
};
if(options){
$.extend(settings, options);
}
var o_li = $(this).find(".m-types").find("li");
var o_slider = $(this).find(".slider");
var o_con = $(this).find(".m-bd");
o_slider.css("width",settings.wt1);
o_li.mouseover(function(){
var ls = $(this).position().left;
var index = $(this).index();
if(settings.auto_width){
var ws = $(this).width();
if(ws != o_slider.width()){
o_slider.css("width",ws);
}
}
o_slider.stop().animate({"left": ls}, settings.speed);
$(this).addClass("active").siblings().removeClass("active");
o_con.find(".m-switch").eq(index).fadeIn(settings.switch_time).siblings().fadeOut(settings.switch_time);
});
};
}(jQuery));
//延时切换
(function(a) {
a.fn.Jdropdown = function(d, e) {
if (!this.length) {
return
}
if (typeof d == "function") {
e = d;
d = {}
}
var c = a.extend({
event: "mouseover",
current: "hover",
delay: 0,
fun: "default"
}, d || {});
var b = (c.event == "mouseover") ? "mouseout" : "mouseleave";
a.each(this, function() {
var h = null,
g = null,
f = false;
a(this).bind(c.event, function() {
if (f) {
clearTimeout(g)
} else {
var j = a(this);
h = setTimeout(function() {
if( c.fun == "default" )
{
var menu_item_wrap =j.find('.menu-item-wrap');
var _flag_temp = 0;
if(menu_item_wrap.length!=0){
var o_menu_in = $(menu_item_wrap.text());
j.append(o_menu_in);
menu_item_wrap.remove();
_flag_temp =1;
}
j.addClass(c.current).children(".menu-in").show();
j.find('.shadow-bg').show();
var _c = j.children(".menu-in");
var _c_height = _c.height();
var _t_height = j.height();
j.find('.shadow-l').css('height',_c_height);
j.find('.shadow-r').css('height',_c_height);
var _c_to_top = j.offset().top-$(window).scrollTop()+_c_height;
var _j_to_top = j.offset().top-$(window).scrollTop()+_t_height;
var _c_to_bottom =$(window).height()-_c_to_top;
var tg_top = _c_to_bottom-30;
if (_c_to_bottom < 30&&tg_top!=(-1)&&tg_top!=1) {
if(($(window).height()-30)<_j_to_top){
var border_height = ($.browser.msie && $.browser.version =='7.0')? (-2):2;
_c.css('top','-'+(_c_height-_t_height+border_height)+'px')
}else{
_c.css('top',tg_top+'px');
}
}else{
_c.css('top','-2px');
}
if((_flag_temp==1)&&$.browser.msie && $.browser.version <7.0){
j.addClass(c.current).children(".menu-in").hide().show();
}
}
if( c.fun == 'hover_sub')
{
var _tabNum = j.index();
j.addClass('active').siblings().removeClass('active');
j.parents('.js_hd_sub').siblings('.m-bd').children('.m-switch').eq(_tabNum).show().siblings().hide();
}
if( c.fun == 'hover_mask' )
{
var _n = j.attr("no");
if( _n == 1 )
{
j.parents(".l-screen").siblings(".r-screen").find(".mask").addClass("op3");
}
if( _n == 3 )
{
var $_other = j.siblings(".js_mask").find(".mask");
j.parents(".r-screen").siblings(".l-screen").find(".mask").addClass("op3");
$_other.addClass("op3");
}
}
f = true;
if (e) {
e(j)
}
}, c.delay)
}
}).bind(b, function() {
if (f) {
var j = a(this);
g = setTimeout(function() {
if( c.fun == "default" )
{
j.removeClass(c.current).children(".menu-in").hide();
j.find('.shadow-bg').hide();
}
if( c.fun == 'hover_mask')
{
j.parents("li").find('.mask').removeClass("op3");
}
f = false
}, c.delay)
} else {
clearTimeout(h)
}
})
})
}
})(jQuery);
function check_important(){
$(".fa-dl dd").each(function(){
if( $.trim($(this).parent("dl").children(".bb-da").text()) == "实力商家")
{
$(this).addClass("imp-store");
}
})
}
//浏览器宽窄屏
function check_browser(time){
var _width = $(window).width();
if( _width <= screen_width )
{
if( $.browser.msie && $.browser.version < 9)
{
$('body').addClass('w980');
}
if( time == 1 )
{
$("#js_small_screen").show().siblings('div').hide().parent(".loading-c").removeClass("loading-c");
}
else
{
$("#js_small_screen").css("z-index",12);
}
//$("#actual_order_big").
//load_narrow();
$("#stateBox-1").children('span').eq(0).triggerHandler('mouseover');
//宽窄屏幻灯片切换
$(".js_change_pic").each(function(i){
var _narrow_src = $(this).attr("narrow_src");
$(this).attr("has_change","1");
$(this).attr("lazy_src",_narrow_src);
if( i == "0" )
{
$(this).attr("src",_narrow_src);
}
})
}
else
{
if( $.browser.msie && $.browser.version < 9)
{
$('body').removeClass('w980');
}
if(time == 1)
{
$("#js_big_screen").show().siblings('div').hide().parent(".loading-c").removeClass("loading-c");
}
//load_wide();
//宽窄屏幻灯片切换
$("#stateBox-1").children('span').eq(0).triggerHandler('mouseover');
$(".js_change_pic").each(function(i){
var _wide_src = $(this).attr("wide_src");
$(this).attr("has_change","1");
$(this).attr("lazy_src",_wide_src);
if( i == "0" )
{
$(this).attr("src",_wide_src);
}
})
}
//楼层定位、建议框、至顶部 随窗口定位切换
if( $.browser.msie && $.browser.version < 9)
{
var FIX_MIN_WIN =1320;
if(_width= _offTop) {
$(this).replaceWith(_html);
hover_sub();
li_hover();
check_important();
_hover_wx();
}
}
});
}
function changeLazy() { //bigpipe图片分步加载
var bigpipe = $("img.js_bigpipe");
bigpipe.each(function() {
var none = 0;
$(this).parents().each(function() {
if ($(this).css('display') == 'none') {
none = 1;
return false;
}
});
if (none == 1){
return;}
var fold = $(window).height() + $(window).scrollTop();
if (fold >= $(this).offset().top) {
var src = $(this).attr('lazy_src');
$(this).removeAttr('lazy_src').removeClass('js_bigpipe').attr('src', src);
}
});
};
我也是无语了,一个JS你搞那么多冗余代码进去干嘛!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔