

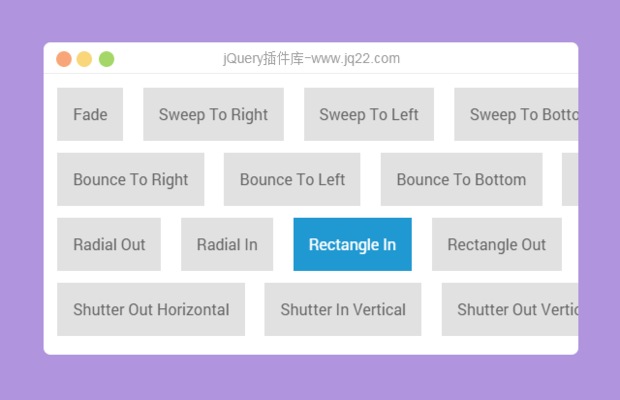
插件描述:按钮悬停效果各种各样的样式总有用得到的
============以下代码由 create_time 提供===============
引入这2个主要的样式
<link href="css/demo-page.css" rel="stylesheet" media="all"> <link href="css/hover.css" rel="stylesheet" media="all">
这是demo中的例子,里面的拓展性也挺大的,改改颜色,改改大小啥的!
<h2>Background Transitions</h2> <a href="#" class="hvr-fade">Fade</a>
PREVIOUS:
NEXT:
相关插件-悬停,动画效果
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔