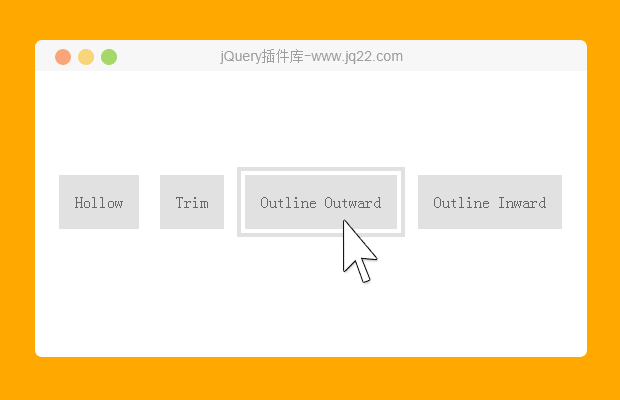
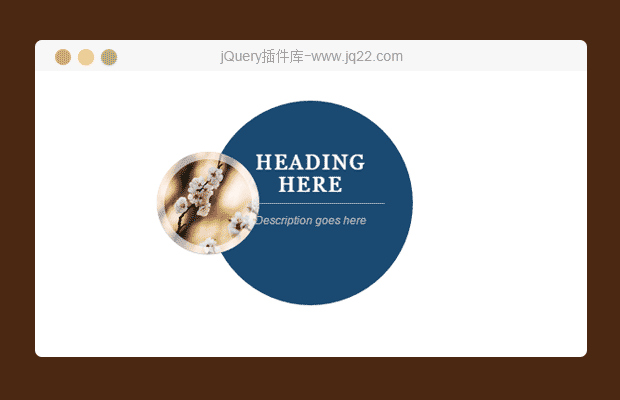
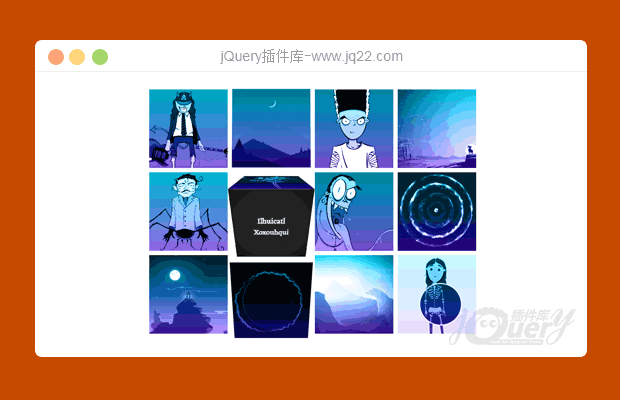
插件描述:这是一款效果非常炫酷的HTML5和CSS3文字样式和鼠标滑过特效插件。该文字特效中包含了11种不同的文字样式和鼠标滑过文字时的动画效果。部分文字动画效果使用了SVG和HTML5 Canvas来制作。
使用说明
这是一款效果非常炫酷的HTML5和CSS3文字样式和鼠标滑过特效插件。该文字特效中包含了11种不同的文字样式和鼠标滑过文字时的动画效果。部分文字动画效果使用了SVG和HTML5 Canvas来制作。
注意这些效果并不是在所有的浏览器中都能正常工作的。请使用最新版额现代浏览器来查看这些效果。
这些文字鼠标滑过动画效果都依赖于元素的::before和::after伪元素来制作。下面是“Kukuri”的图片演示效果:
鼠标滑过文字动画效果
在这个插件中,下拉菜单是通过鼠标点击或用手触摸下拉菜单按钮来触发的。
这个文字效果的HTML结构如下:
<a class="link link--kukuri" href="#" data-letters="Kukuri">Kukuri</a>
所有的文字特效的通用CSS样式如下:
.link {
outline: none;
text-decoration: none;
position: relative;
font-size: 8em;
line-height: 1;
color: #9e9ba4;
display: inline-block;
}在Kukuri效果中,在鼠标滑过文字的时候,会从左向右闪过一个白条,白条所过之处文字的颜色也会改变,这个效果是通过::before伪元素来制作的。
还有其它的一些伪元素包含了文字的副本,它们用于改变宽度,以及制作一种“拉幕”效果。这些动画效果会在一个延迟时间之后才被执行,所以首先看到的是白条的闪过效果。
.link--kukuri {
text-transform: uppercase;
font-weight: 900;
overflow: hidden;
line-height: 0.75;
color: #b2b0a9;
}
.link--kukuri:hover {
color: #b2b0a9;
}
.link--kukuri::after {
content: '';
position: absolute;gi
height: 16px;
width: 100%;
top: 50%;
margin-top: -8px;
right: 0;
background: #F9F9F9;
transform: translate3d(-100%,0,0);
transition: transform 0.4s;
transition-timing-function: cubic-bezier(0.7,0,0.3,1);
}
.link--kukuri:hover::after {
transform: translate3d(100%,0,0);
}
.link--kukuri::before {
content: attr(data-letters);
position: absolute;
z-index: 2;
overflow: hidden;
color: #424242;
white-space: nowrap;
width: 0%;
transition: width 0.4s 0.3s;
}
.link--kukuri:hover::before {
width: 100%;
}其它效果的代码请参考下载的源文件。
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔