

更新时间:2021-07-18 22:27:57
更新说明:添加自定义按钮配置项修复多个弹窗并存时的键盘事件问题
更新时间:2019-10-17 00:17:32
更新说明:添加 RTL 支持
更新时间:2019/7/15 上午9:14:26
更新说明:修复拖拽时 zIndex 的问题
更新时间:2019/5/28 上午9:04:01
更新说明:修复加载动画垂直居中、代码优化
更新时间:2019/1/7 上午9:48:09
更新说明:修复图片旋转之后切换图片的 bug
更新时间:2018/12/20 下午12:51:16
更新说明:优化图片加载显示,添加使用进度加载图片选项,其它细节优化
更新时间:2018/11/26 上午9:57:38
更新说明:修复图片缩放比例问题
更新时间:2018/10/22 上午9:46:03
更新说明:图标全部改为 svg,无须再引用 font-awesome,如需使用字体图标,可以在配置选项中修改
更新时间:2018/8/16 下午9:58:43
更新说明:添加对 IE7/IE8 旋转的支持
更新时间:2018/8/1 上午9:54:27
更新说明:修改加载动画样式、代码优化、细节调整
更新时间:2018/5/20 下午9:59:11
更新说明:修复遗留关键 bug,添加新的回调函数,代码结构调整
更新时间:2018/4/17 下午8:21:03
更新说明:修改回调函数事件名称、添加默认参数注释、bug 修复
更新时间:2018/4/16 下午1:21:26
更新说明:添加回调函数,新增 zIndex、dragHandle 等配置参数
更新时间:2018/3/26 上午9:51:41
更新说明:配置项添加及修改,细节修改,文档的演示示例可以修改插件主题及配置项
更新时间:2018/2/5 上午9:40:15
更新说明:添加动画效果、添加双击事件、bug 修复及其它细节调整
更新时间:2018/1/29 下午12:02:37
更新说明:添加移动端支持,代码优化等
更新时间:2018/1/19 上午10:52:32
更新说明:添加多实例、细节优化
更新时间:2018/1/13 下午12:53:31
更新说明:
添加新的 options
添加 grabbing 手型
添加新的演示文件
修复 bugs
更新时间:2018/1/7 下午6:55:31
更新说明:添加图片预加载动画以及细节修改
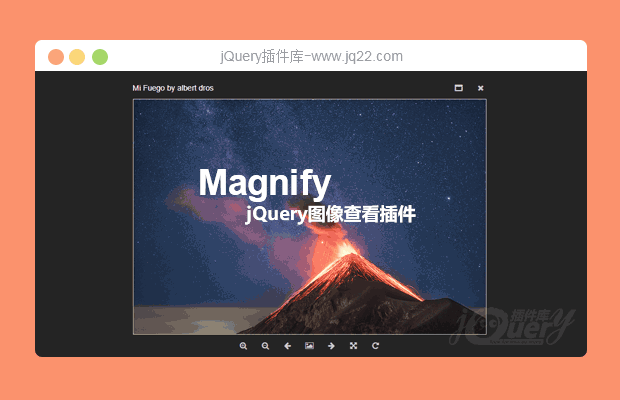
Magnify
Magnify 是一款模仿 Windows 照片查看器的 jQuery lighbox 插件。由于现在大多数的画廊插件都是以展示为主,并且都是在覆盖全屏的模态窗中,所以这些插件难以胜任以业务为主的特殊的图片查看需求。而 Magnify 实现了 Windows 照片查看器的几乎所有功能,比如模态窗的拖动、调整大小、最大化,图片的缩放、平移,键盘控制等。
使用方法
1.引入文件
<link href="/path/to/magnify.css" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify 默认使用 font-awesome 的图标,也可以在 options 中修改
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
2.HTML 结构
默认使用以下结构
<a data-magnify="gallery" href="big-1.jpg"> <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg"> <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg"> <img src="small-3.jpg"> </a>
也可以下面的结构
<img data-magnify="gallery" data-src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" data-src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" data-src="big-3.jpg" src="small-3.jpg">
可以添加 data-src 指定大图的地址,如果添加这个属性,它会覆盖 href 的路径可以添加 data-caption 指定显示的标题可以添加 data-group 对图片进行分组
3.初始化插件
如果添加 data-magnify 的属性,插件会自动初始化
否则需要手动执行初始化代码
$('[data-magnify=gallery]').magnify(options);详细参数请参见官网
讨论这个项目(96)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
请问,如何进行图片分组呢?也就是把图片分成一个个组,一个组里面可以查看其内部所有图片,但不能查看其所在的其他组成员的图片。data-group这个属性不怎么如何设置。谢谢~
回复
-
位置显示有bug
-
设置 modal 的CSS (position: fixed) 后,将滚动条拉到最后,移动图片时鼠标焦点丢失
-
ie8下旋转功能
SCRIPT5007: 无法获取未定义或 null 引用的属性“Before”
文件: jquery.magnify.js,行: 2289,列: 9 回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔