

更新日期:2019-05-29 00:00:00
更新内容:1.7版本和1.8版本差别不大。
1.8版本增加了index页面描述,红色文字那一块。
1.8版本css样式优化了一下,把 vertical-align: bottom; 改成了 vertical-align: middle;
额外说明:
一、jq不会,请先学jq,不在分页插件问题解答范围内;
二、请先照着index页面的demo写分页代码,请仔细看index页面描述;
三、index页面所有的描述是最新的。
更新日期:2018-05-20 02:30:00
更新内容:添加总条数,可重新再次初始化插件,修改getPage方法返回数据为对象结构,修改setPage方法参数为对象结构,修复无总条数选择每页条数下拉框引起总页数的错误,修复isResetPage参数的相关代码
更新时间:2018/3/30 下午4:50:21
更新说明:有问题请加QQ号,不提供微信号,QQ号:3519842327,仅限该分页插件的解答
更新日期:20180205 23:00:00
更新内容:稍微优化css,在index.html增加描述,含ajax使用例子描述、静态数据使用例子描述、初始化分页插件参数描述、setPage | getPage方法描述
更新日期:2018-01-18 23:00:00
更新内容:增加getPage方法返回每页显示条数// [当前页码, 总页数, 每页显示条数]
$("#pagination").whjPaging("getPage");更新日期:2018-01-17 22:00:00
更新内容:修改初始化分页插件参数选项css,填写默认样式css-1无效
更新日期:2018-01-16 00:00:00
更新内容:优化初始化插件参数 isResetPage: true,当该参数设为true时,那么在ajax响应成功时必须调用
$("#pagination").whjPaging("setPage", 当前页码, 总页数);如果ajax未响应之前,那么分页显示保持不变。
提问者:为什么这么设计?
回答:这样设计保证了分页显示和数据展示保持一致。
特殊情况:
当参数isResetPage设为true时,假设目前分页显示的是第1页,每页5条,这时候点击下一页两次,第一次点击时,网络刚好断了,第二次点击时,网络刚好连接上,这时回掉函数返回的值是第2页,每页5条,可以理解为,最后一次操作有效,当然,正常交互过程中是不会影响页面的展示。
补充说明:
该插件适合与ajax结合使用,不建议与URL跳转结合使用,初始化插件参数isResetPage,如果是与后台交互,那么建议设置为true,如果只是静态数据的展示,那么建议设置为false。
注意点:
如果插件有设置显示每页N条下拉框,那么获取数据必须是一次获取N条
更新日期:2018-01-12 02:00:00
更新内容:当前页码小于1时,默认为1,
当前页码大于总页数时,默认等于最后一页,
由于调用该方法可能会与其他插件冲突,该方法重新命名,
修改样式文件名称
更新日期:2017-12-27 01:05:00
更新内容:优化及调整css
使用方法:
1.引入样式和脚本
2.调用插件
$("#pagination").whjPaging({
//可选,每页显示条数下拉框,默认下拉框5条/页(默认)、10条/页、15条/页、20条/页
pageSizeOpt: [
{'value': 5, 'text': '5条/页', 'selected': true},
{'value': 10, 'text': '10条/页'},
{'value': 15, 'text': '15条/页'},
{'value': 20, 'text': '20条/页'}
],
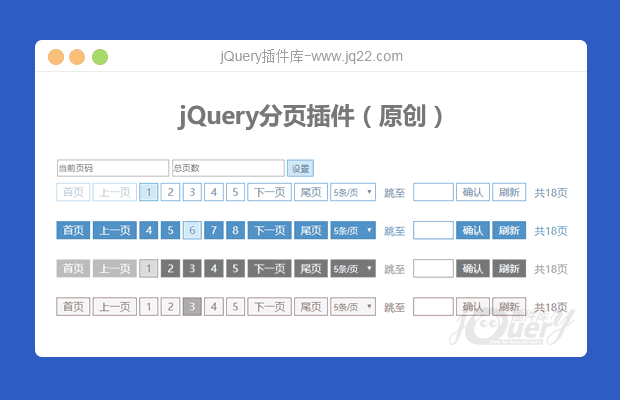
//可选,css设置,可设置值:css-1,css-2,css-3,css-4,css-5,默认css-1,可自定义样式
css: 'css-1',
//可选,总页数
totalPage: 100,
//可选,展示页码数量,默认5个页码数量
showPageNum: 5,
//可选,首页按钮展示文本,默认显示文本为首页
firstPage: '首页',
//可选,上一页按钮展示文本,默认显示文本为上一页
previousPage: '上一页',
//可选,下一页按钮展示文本,默认显示文本为下一页
nextPage: '下一页',
//可选,尾页按钮展示文本,默认显示文本为尾页
lastPage: '尾页',
//可选,跳至展示文本,默认显示文本为跳至
skip: '跳至',
//可选,确认按钮展示文本,默认显示文本为确认
confirm: '确认',
//可选,刷新按钮展示文本,默认显示文本为刷新
refresh: '刷新',
//可选,共{}页展示文本,默认显示文本为共{}页,其中{}会在js具体转化为数字
totalPageText: '共{}页',
//可选,是否展示首页与尾页,默认true
isShowFL: true,
//可选,是否展示每页N条下拉框,默认true
isShowPageSizeOpt: true,
//可选,是否展示跳到指定页数,默认true
isShowSkip: true,
//可选,是否展示刷新,默认true
isShowRefresh: true,
//可选,是否展示共{}页,默认true
isShowTotalPage: true,
//可选,是否需要重新设置当前页码及总页数,默认false,如果设为true,那么在请求服务器返回数据时,需要调用setPage方法
isResetPage: false,
//必选,回掉函数,返回参数:第一个参数为页码,第二个参数为每页显示N条
callBack: function (currPage, pageSize) {
console.log('currPage:' + currPage + ' pageSize:' + pageSize);
}
});3.获取当前页码及总页数
// [当前页码, 总页数]
$("#pagination").whjPaging("getPage");4.设置当前页码及总页数
//参数2: 当前页码, 参数3: 总页数
$("#pagination").whjPaging("setPage", 1, 10);5.可自定义样式
具体请详细看pagination.css
更新日期:2017-12-27 01:05:00
更新内容:优化及调整css第一个版本
讨论这个项目(126)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
帮我看看这样用对么?
function loadData(currPage, pageSize) {
$.ajax({
//其它参数选项请自填
type: "POST",
url: "save.php?action=list",
success: function(res) {
//处理数据
//这里的array是从后台获取的数据,类似<tr><td>1</td></tr>,<tr><td>2</td></tr>这样的
var myArray = new Array()
myArray = res.split(",");
var listHtml = "";
for (i = 0; i < pageSize; i++) {
listHtml += myArray[i + currPage - 1];
}
$("#t").html(listHtml);
//设置分页插件显示
//res_currPage = 1;
res_totalSize = myArray.length;
res_totalPage = res_totalSize / pageSize;
$("#pagination_8").whjPaging("setPage", {
currPage: currPage,
totalPage: res_totalPage,
totalSize: res_totalSize
});
}
});
}
$("#pagination_8").whjPaging({
isResetPage: true,
css: 'css-1',
//totalSize: res_totalSize,
//totalPage: res_totalPage,
isShowTotalSize: true,
isShowTotalPage: false,
isShowRefresh: false,
isShowSkip: false,
isShowPageSizeOpt: false,
callBack: function(currPage, pageSize) {
loadData(currPage, 1);
console.log('currPage:' + currPage + ' pageSize:' + pageSize);
}
});
loadData(1, 1);
回复
-
我新手,想问下,是把要分页的内容放到callback里吗?
-
pagination.min.js:10 Uncaught TypeError: Cannot read property 'pageText' of undefined
at init.whjPaging (pagination.min.js:10)
这个是因为什么呀 回复
-
遇到了 小问题 记录下 就是点击下一页 页面样式跳转不准确 是后台传的数字变成字符串的问题 用parseInt()下 就正常了 顺便说下大神写的插件 很完美
-
使用了isResetPage: true,属性后 点击数字 或者上一页下一页 点不动 点2 还在是1那里 但是2的值是传出来的
-
如何将显示页数几条的放在最前头
-
pagination.min.js:10 Uncaught TypeError: Cannot set property 'pageText' of undefined
at w.fn.init.whjPaging (pagination.min.js:10)
at 回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔