

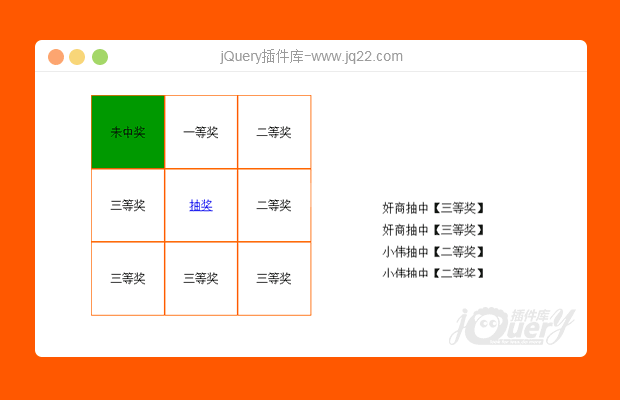
插件描述:圣诞抽奖老虎机,仿京东抽奖
比较简单了。我就写在一个页面里面了。做成了一个非常的简单函数插件,使用起来方便,所以就不在说明,稍微看下都懂了。
$.luckGame({
'zj_arr': {
'is_win':1,
'number':9//从0算起,就是10了
},
gameLen:10,//产品抽奖数量,
game_pagesize:6, //圈数
});
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
吴虹 0
2019/1/21 14:58:39
-
怎么固定初始图片
不是每个超人都叫咸蛋 0
2018/8/8 17:47:49
-
抽奖停止后怎么生成才哥不同的产品啊?要随机的
a辙 0
2018/7/20 14:42:50
-
你好请问 计算高度的这一句 game_list_item_h=(w_config.w*320/750*0.5*0.7).toFixed(2); 其中的320 和750 分别代表什么
Say i 0
2018/6/5 15:32:53
-
能不能每次抽奖都指定同一个中奖的产品
侦念西风独自凉 0
2018/2/1 15:00:42
-
请问一下,这个怎么让它开始一直转, 因为从后台过来的中奖结果 会很慢,游戏是根据获得的结果才开始滚动, 等结果过来要5s左右, 这时候图片不能静止不动啊,这个怎么弄好。。
夏至未至 0
2018/1/18 17:37:22
里面有一段game_list_item_h=(w_config.w*350/480*0.5*0.7).toFixed(2);
各个参数是指什么呀?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔