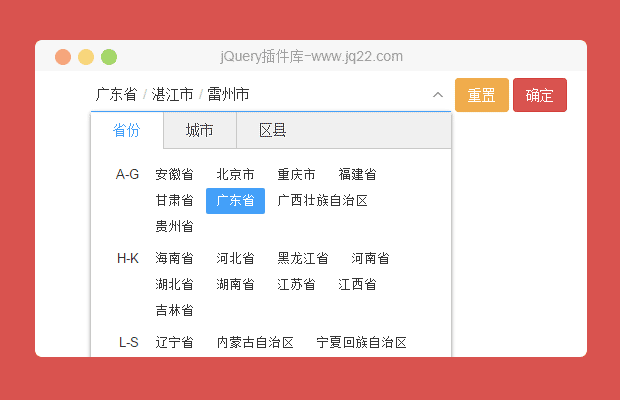
插件描述:基于mobile.js的全国多级移动端联动下拉菜单
使用方法
发布时间:2018-1-11 0:44
基于mobileSelect.js做的全国联动,使用详情请参考
https://github.com/onlyhom/mobileSelect.js/blob/master/docs/README-CN.md
引入
方式一 标签引入:
<link rel="stylesheet" type="text/css" href="css/mobileSelect.css"> <script src="js/mobileSelect.js" type="text/javascript"></script>
方式二 npm:
npm install mobile-select -D
在你的js文件中import:
import MobileSelect from 'mobile-select'
快速使用
<div id="trigger4"></div>
<script type="text/javascript">
var mobileSelect4 = new MobileSelect({
trigger: '#trigger4',
title: '地区选择-联动',
wheels: [
{data:[
{
id:'1',
value:'附近',
childs:[
{id:'1',value:'1000米'},
{id:'2',value:'2000米'},
{id:'3',value:'3000米'},
{id:'4',value:'5000米'},
{id:'5',value:'10000米'}
]
},
{id:'2',value:'上城区'},
{id:'3',value:'下城区'},
{id:'4',value:'江干区'},
{id:'5',value:'拱墅区'},
{id:'6',value:'西湖区'}
]}
],
position:[0,1],
callback:function(indexArr, data){
console.log(data); //返回选中的json数据
}
});
</script>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
粥 0
2018/12/17 14:36:13
-
怎么赋值呢
_S3 0
2018/10/26 16:56:31
-
你这个地区名称是怎么获取到的可以说一下嘛?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔