

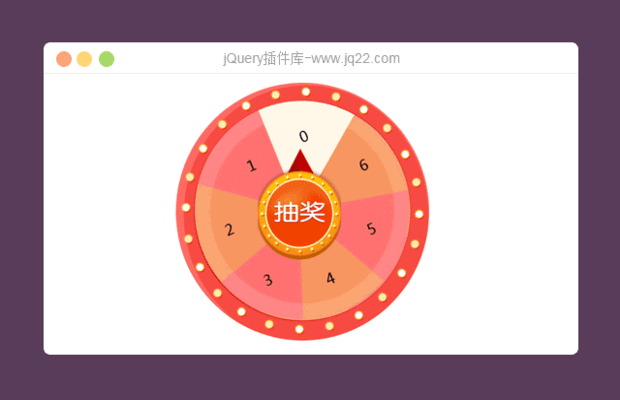
插件描述:这是一款基础jQuery的手机号抽奖插件,可以指定抽奖结果,也可以随机抽取号码,非常简单,实用!
这是一款基础jQuery的手机号抽奖插件,可以指定抽奖结果,也可以随机抽取号码,非常简单,实用!
使用方法
1.引入基础的css样式文件
<link rel="stylesheet" href="index.css"/>
2.引入jq和easing.js
<script type="text/javascript" src="js/jquery-1.7.2-min.js"></script> <script type="text/javascript" src="js/easing.js"></script>
3.按照固定的格式进行排版:
<div class="num_box"> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> <div class="num"></div> </div>
进行相应的jq设置即可!
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
&午夜狂刀 0
2020/3/9 21:10:05
-
这个没办法随机抽取!
zhuilong 0
2019/12/20 11:20:35
-
号码不一定为手机号码吧,可以是6位数的号码吗?
Victor 0
2018/12/18 9:43:23
-
怎么去重啊???把已经抽取的给剔除
林幻 0
2018/1/24 20:05:15
-
怎么调成随机抽取的???
张大臀 0
2018/1/23 8:31:51
-
看到指定中奖号码 我似乎明白了什么
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔