

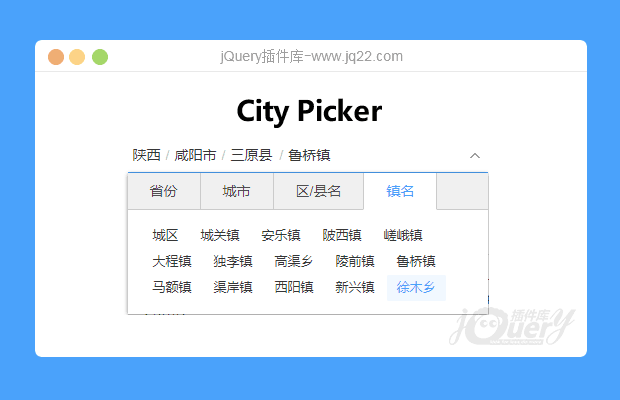
插件描述:jQuery省市区镇四级联动插件citypicker.js
使用方法
引入四个文件
jquery.js (请把这个放首位引入)
city-picker.data.js (全国省市区数据都在这个文件里面)
city-picker.js (js实现功能逻辑)
city-picker.css (省市区县选择器样式,这个也可以不用,可以自己写个更好看的)
html页面代码:
<div style="position: relative;"> <input class="form-control" readonly type="text" data-toggle="city-picker" style="width:50%;"> </div>
方法
用data-toggle="city-picker"属性初始化
基本
<div style="position:relative;"> <input readonly type="text" data-toggle="city-picker"> </div>
自定义占位符
<div style="position:relative;"> <input readonly type="text" data-toggle="city-picker" placeholder="customized placeholder..."> </div>
响应宽度
<div style="position:relative;"> <input readonly type="text" data-toggle="city-picker" data-responsive="true" style="width:50%;"> </div>
自定义省/市/区
<div style="position:relative;"> <input readonly type="text" data-toggle="city-picker" value="江苏省/常州市/溧阳市"> </div>
用$.fn.city-picker方法初始化
基本
$('#target').citypicker();定制区域
$('#target').citypicker({
province: '江苏省',
city: '常州市',
district: '溧阳市'
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
周胖子、 1
2022/3/27 15:03:15
只会清除市,不会清除县区 的问题只要修改341行代码 改为
if (item) {
text += ($(this).hasClass('province') ? '' : '/') + '' + item.address + '';
} else {
return false;
}加个else就能解决了
明 0
2019/10/29 19:06:57
-
这个有个bug,选完省市县区之后,再重新回到省点击其他任意省,只会清除市,不会清除县区,就出现了错误的地址,而且js代码耦合度巨高,想自己改难度太高
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔