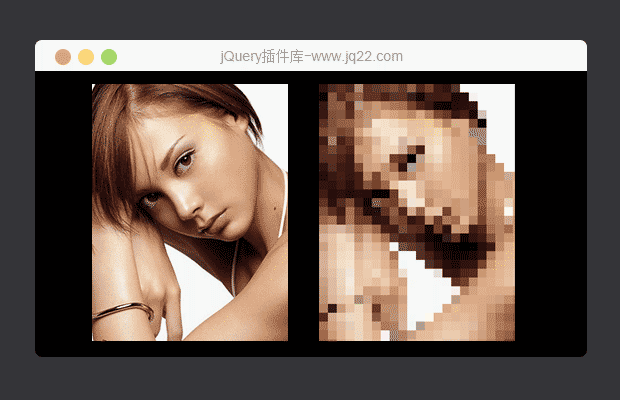
插件描述:Foggy是一种模糊的页面元素的jQuery插件,
Foggy是一种模糊的页面元素的jQuery插件,
它支持IE(8),火狐,Safari和Chrome浏览器。
使用步骤
默认值
$('.your-selector').foggy();定制
$('.your-selector').foggy({
blurRadius: 2, // 像素.
opacity: 0.8, // 不透明度
cssFilterSupport: true // 使用“-webkit的过滤器”
});关闭
$('.your-selector').foggy(false);它是如何工作的
雾默认使用 “-webkit的过滤器:模糊” CSS属性。
如果浏览器不支持它,Foggy回落到手动模糊。它使所选的HTML元素的多个副本。增加了所有的复制和移动他们每个人少量的透明度,从而造成的模糊效果。
PREVIOUS:
NEXT:
相关插件-图像
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔