

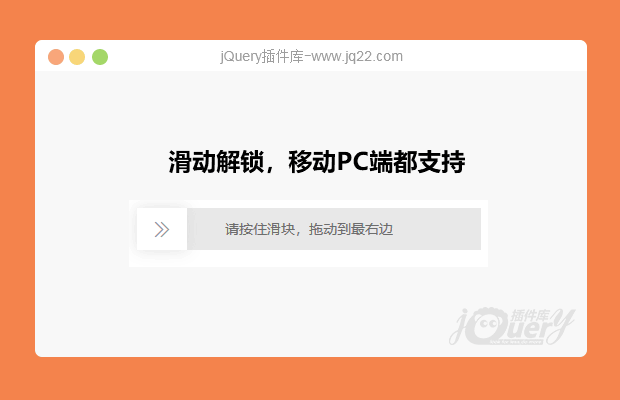
插件描述:滑动解锁,适配各尺寸手机以及显示器屏幕
更新时间:2018/2/2 11:04:04
更新说明:
在onresize事件中修改了页面宽度改变时在已解锁的状态下绿色框宽度不能跟着改变的问题
在事件中加了locked这个变量来判断是否解锁,未解锁情况下继续执行slide函数来适应要拖拽的宽度
已解锁的情况下就是根据页面现有宽度来修改绿色框的宽度
1、该插件实现了可适配移动端和PC端的滑动解锁效果。
2、js文件中注释明确提醒了移动端与PC端的功能代码,可分开使用。
3、文件下载后若要调试,可将js文件中两段代码注释掉即可。(如下)
$("*").keydown(function(e) {
//判断按键
e = window.event || e || e.which;
if (e.keyCode == 123) {
e.keyCode = 0;
return false;
}
});
$(document).bind("contextmenu", function(e) {
return false;
});
PREVIOUS:
NEXT:
相关插件-拖和放,验证

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
炫天@ 0
2018/7/19 15:14:18
function slideResetting(tlocked) {
/// <summary>重置滑动解锁</summary>
if (tlocked) {
$('#slide_xbox').html('<div id="btn"><i class="iconfont icon-double-right"></i><img src="" alt="" /></div>');
$('#slide_xbox').width(初始值);
--自行修改
locked = false;
slide();
}
}
回复
Eason 0
2018/4/2 16:49:57
-
解锁后怎么重置?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔