

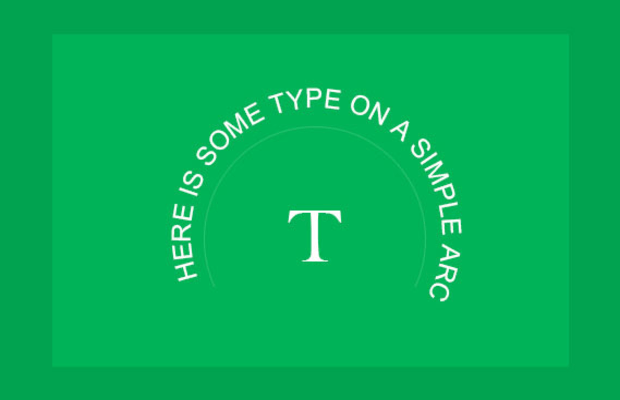
插件描述:Circletype.js是一个很小的jQuery插件(2.7kb),可以把你的字体设置成一个圆圈
Circletype.js是一个很小的jQuery插件(2.7kb),可以把你的字体设置成一个圆圈
使用步骤
引用
<script src="js/jquery.min.js"></script> <script src="js/plugins.js"></script> <script src="js/circletype.js"></script>
js
<script>
$('#title').circleType({radius: 400, fluid: true});
$('#demo1').circleType({radius: 384});
$('#demo2').circleType({radius: 384, dir:-1});
$('#demo3').circleType();
$('#demo4').circleType({fluid:true});
$('#demo5').circleType({fitText:true, radius: 180})
</script>
PREVIOUS:
NEXT:
相关插件-杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔