

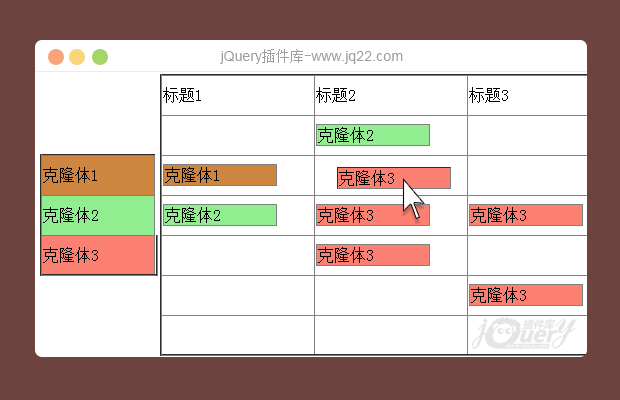
插件描述:Draggin.js是第一个完整的拖放库,简单轻巧移动任何DOM元素,但不支持IE
draggin.js
兼容触摸设备的轻量级插件,压缩仅3kb。
注意:不支持ie draggin.js必须在整个页面加载后渲染,所以引用插件要在代码最末处,而不是<head>里
<html> <body> <head>...</head> <div>...</div> <scriptt type="text/javript" src="js/dragscriptt.js"></scriptt> </body> </html>
使用方法:
您只需要给需要拖放的元素一个class=“draggable”即可
<h1 class="draggable">hello, wld!</h1>
使文本成为可编辑文本只需要
<h1 class="text">Hello, World!</h1> <p class="text">Hello, World!</p> <a href="#" class="text">Hello, World!</a> <div class="text">Hello, World!</div>
综上,可编辑又可以拖放
<h1 class="draggable text">Both tags work at the same time!</h1>
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔