

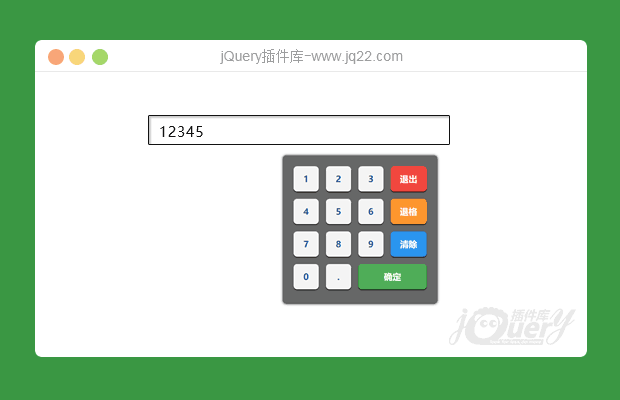
插件描述:jQuery pc端使用的数字键盘插件mynumkb.js,兼容ie6
由于项目需要数字键盘,但是百度没有搜到想要的,所以自己写了一个
发布时间:2018-2-24 12:58
使用方法
如下,很简单,有兴趣的可以研究修改成自己想要的
只需要引用以下文件
<scriptt src="js/jquery.min.js"></scriptt> <scriptt src="js/mynumkb.js"></scriptt>
html
<input type="text" id="input1"> <input type="text" id="input2"> <input type="text" id="input3"> <input type="text" id="input4"> <input type="text" id="input5">
js
<scriptt>
$("#input1").mynumkb();
$("#input2").mynumkb();
$("#input3").mynumkb();
$("#input4").mynumkb();
$("#input5").mynumkb();
</scriptt>
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔