

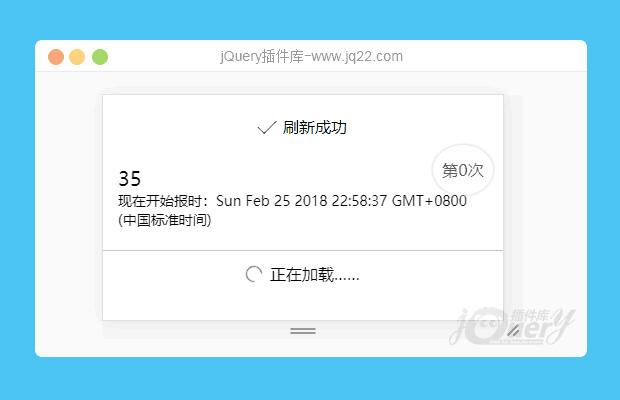
插件描述:实现移动端上拉加载,下拉刷新
/*
container:容器
pull.set:是否启用上拉(下拉);
pull.height:下拉height,触发刷新
pull.callback(this):满足下拉或上拉条件时触发
pull.damprate:阻尼
*/
/*方法 参数为true说明还可以继续操作,为false时说明已经没有数据了
.enduploading(flag) //上拉加载完成后调用
.endpullrefresh(flag) //下拉刷新 完成后调用
.inituploading() //当不是由下拉或上拉改变得容器里面所有内容时,一定要先重置下拉状态,否则会有bug
*/
var refreshbox = new pulltefresh ({参数})
PREVIOUS:
NEXT:
相关插件-滚动,加载
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
morrisgao 0
2021/5/25 23:58:03
-
能否详细说下.inituploading()的用法,比如我点击某个按钮执行替换内容 加上refreshBox.inituploading() 会报错:refreshBox.inituploading is not a function
绫波零觅/kb 0
2020/6/9 15:43:26
-
向上滑动只要距离超过一定值,一样也加载了数据,根本就是扯淡
。 0
2019/7/30 11:09:11
-
bug太多了,内容scrollTop上去之后再下拉就出不来加载的提示内容,而且我这边的上拉回调只有初始化时有用,上拉一直没有触发回调
? ? ?? ? ? 0
2019/7/4 9:38:57
-
上拉没有加载啊 一直显示“正在加载……”
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔